A transição desempenha um papel vital no Motion Design, pois é amplamente usada para tornar a narrativa fluente e natural. Ela ajuda o público a receber as informações e imediatamente entender o conceito principal, não apenas tornando os visuais altamente ornamentais e fascinantes, mas também aprimorando a conexão entre as cenas e melhorando a fluência da narrativa. Sem transições, o pensamento do público seria interrompido, prejudicando sua compreensão e experiência.
(a imagem de capa deste artigo é um frame da icônica animação The Power of Like dirigida por Andrew Vucko)
Há uma enorme variedade de transições em Motion Graphics 2D, por isso resumimos os conceitos em 4 tipos e alguns subgrupos:
1 – Transição com Shapes:
A transição com Shapes é criada de forma a preencher toda a tela e, ao sair, revelar uma nova cena. Nesse caso a função do Shape é como a de uma cortina de palco. Quando a animação anterior termina, a “cortina” é puxada para baixo até que a cena de trás seja trocada. Esse tipo de transição pode ser usada em qualquer conteúdo, por isso é um método relativamente infalível.
a. Transição com Shapes geométricos
Os Shapes geométricos incluem elipse, retângulo, losango e polígonos de uma forma geral. Milhares de combinações podem ser criadas misturando as figuras geométricas e o simples movimento de posição, rotação, escala ou opacidade.
 Animação por Runyu Xia
Animação por Runyu Xia
b. Transição com Shapes orgânicos
O movimento de Shapes orgânicos, incluindo fluidos, fumaça e explosões, é muito dinâmico, o que pode ser uma enorme vantagem para tornar o visual da animação atraente.
Animação por Panop Koonwat
2 – Transição com máscara
Semelhante à transição com Shapes, a transição com máscara está relacionada à forma como ela revela a próxima cena, com a diferença de que utilizando máscara, a cena seguinte é revelada ao passo que a forma da máscara preenche a tela.

Animação por Runyu Xia
3 – Transição com movimento de câmera
Esse tipo de transição é realizada através do movimento de câmera simulado pelo software. Os movimentos são dolly in, dolly out, pan, tilt, truck e pedestal. Como estamos discutindo as transições em Motion Graphics 2D, o movimento da câmera não é limitado pela perspectiva, nem mesmo é necessário criar uma câmera para concluir a transição. Podemos animar as camadas para que pareçam a transição com movimento de câmera. A seguir, confira os recursos e o uso de cada transição com movimento de câmera nos exemplos:
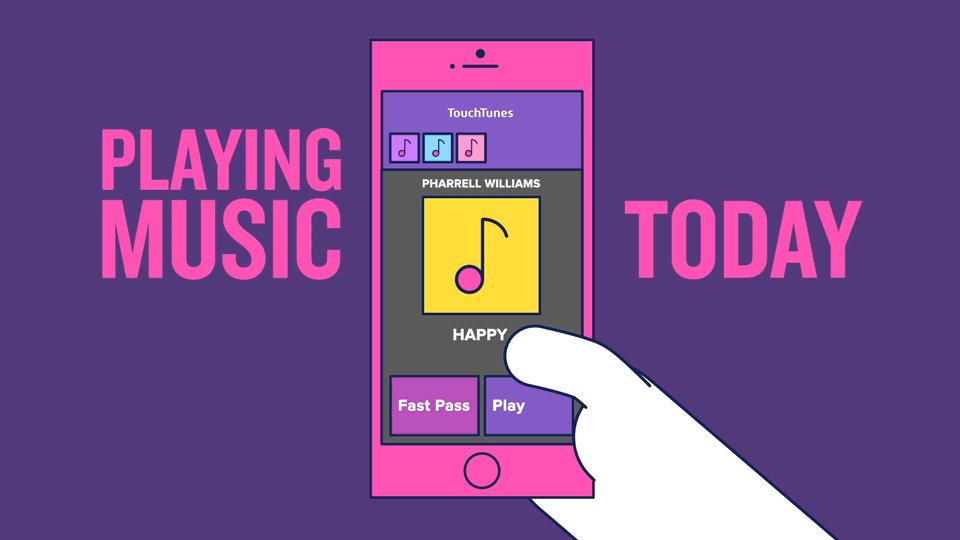
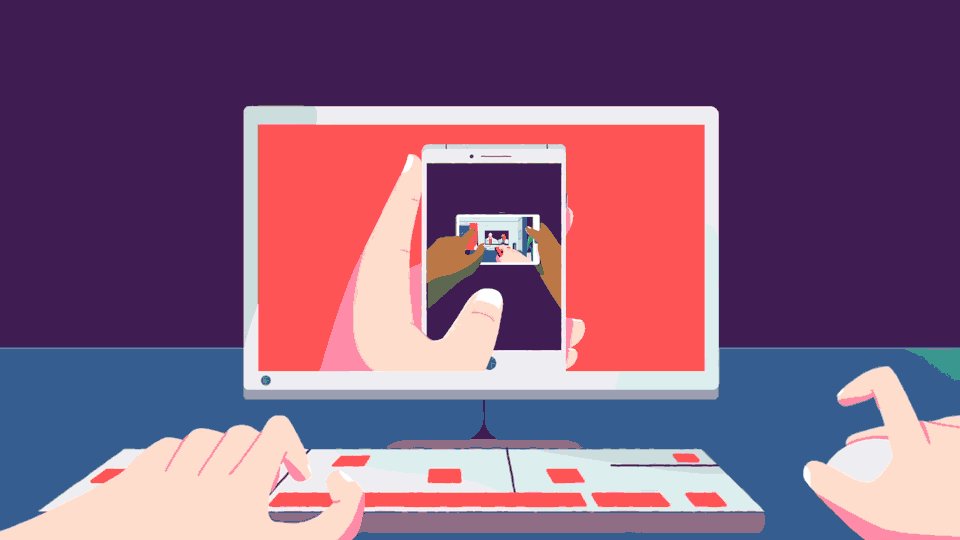
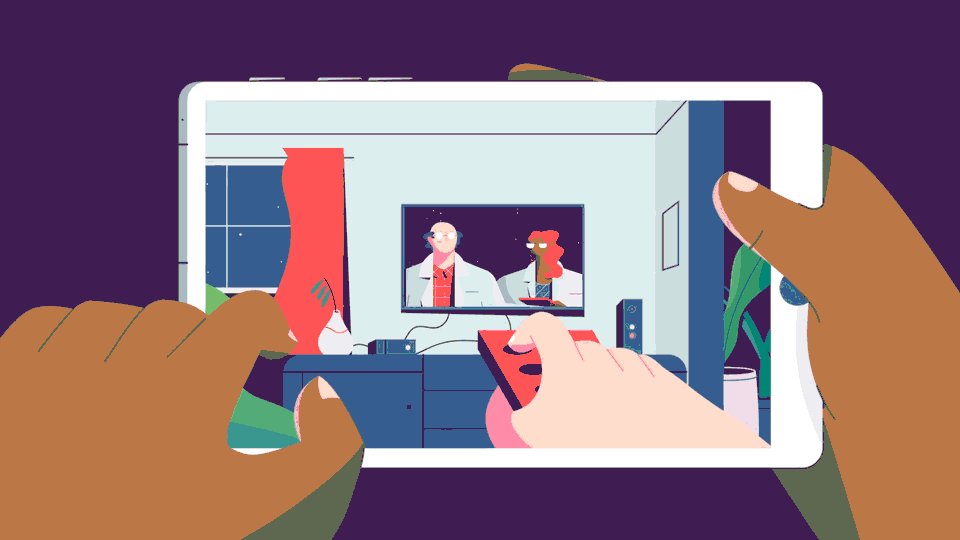
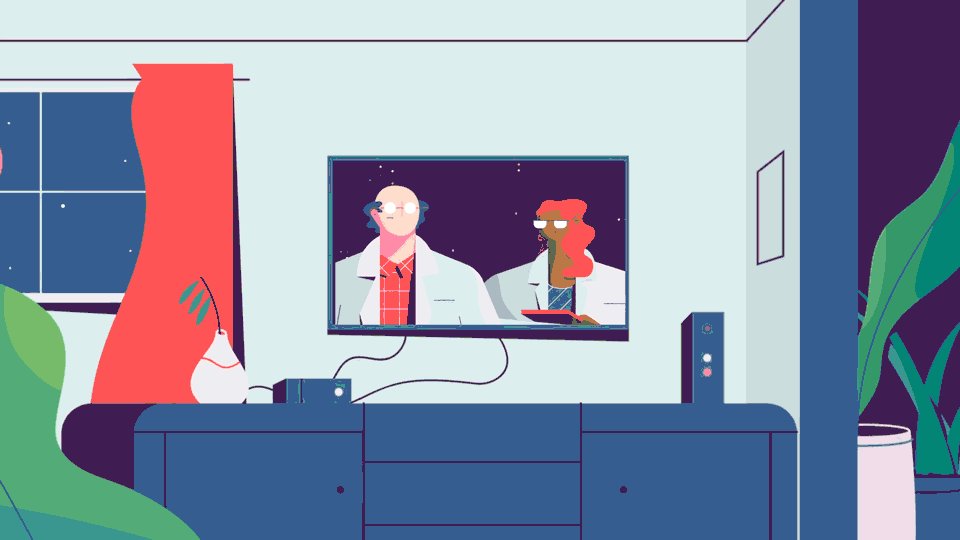
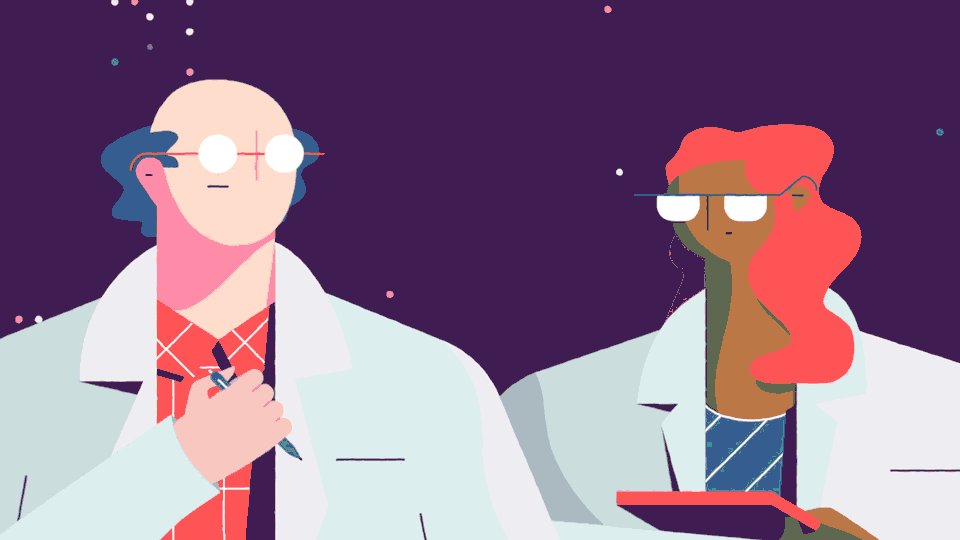
a. Transição Dolly In:
O movimento se dá em direção a uma parte da cena atual que, ao final da transição, é revelada como uma nova cena, agora com muito mais detalhes.

Animação por Demo Duck
b. Transição Dolly Out:
É o sentido contrário da transição Dolly In, em que o movimento denuncia o quadro anterior apenas como parte do quadro que surge em seguida. As vezes há um enorme contraste entre as cenas e a curiosidade do público pode ser efetivamente instigada enquanto a cena inteira não é totalmente revelada.

Animação por Rafael Morinaga
c. Transição Truck / Pedestal:
Truck é o reposicionamento horizontal da câmera (para esquerda e direita). Pedestal é o reposicionamento vertical (para cima ou para baixo). Como são movimentos semelhantes, variando apenas o sentido, os classificamos como um só tipo.

Animação por Oliver Sin
Há um tipo de transição truck que é frequentemente aplicado em cenários. Usando um objeto da cena anterior para cobrir o limite entre os cenários, gradativamente o movimento da câmera “descortina” a cena seguinte, enquanto que esconde a anterior.

Animação por Runyu Xia
d. Transição Tilt / Pan
O recurso de panoramização e inclinação pode expandir o campo de visão e proporcionar um forte senso de espaço.

Animação por Mark Lazeski
e. Uma abordagem mais abrangente para o movimento de câmera:
O uso integrado das transições com movimento de câmera tem o potencial de gerar incontáveis outras fórmulas, pois é um recurso livre para explorar diferentes tomadas e espaços das cenas.

Animação por Cub Studio
Animação por Rafael Morinaga
4 – Transição por transformação (morphing):
A transição por transformação (ou morphing) é muito utilizada em Motion Graphics. O princípio é basicamente transformar um componente da cena anterior em outro da próxima cena, associando-os por meio da forma, cor ou significado.

Animação por IV
A transição é parte integrante do Motion Design. A excelente transição deve ser imperceptível, integrando-se suavemente ao estilo visual da animação e conectando cada cena de maneira intrigante ao público.
Ficou curioso e quer saber mais sobre transições? Confira então essa Dica Expressa com Dhyan Shanasa sobre Tear Transition e baixe gratuitamente um Pacote com 30 transições para utilizar em suas produções.
(Este artigo é uma adaptação do original via Muzli: 4 Types of Transition in Motion Graphics, escrito por Runyu Xia)