Este artigo é uma tradução livre do texto de Nick Babich, postado em uxplanet.org. Nick é especialista em UX e blogger.
–
Dez anos atrás, o uso de animação em interfaces era considerado um crime. Isso era associado a páginas em flash cheias de pop-ups e botões piscando. Essa realidade mudou muito nos últimos anos. Desde que foram lançados o iPhone e os aplicativos mobile, muitos designers de interface puderam experimentar as animações em seus projetos. E o motion, rapidamente, está se tornando parte do design de interface. Isso dá aos designers uma nova dimensão para trabalhar – o tempo.
As interfaces modernas não são mais uma série de telas estáticas. O uso da animação ajuda a conectar software à natureza humana, adicionando a dimensão tempo aos produtos.
As experiências mais agradáveis e intuitivas são aquelas que colocam o Motion nos detalhes. Neste artigo, vou dar alguns exemplos que ilustram onde você pode adicionar beleza a um app, criando uma experiência mais viva e agradável.
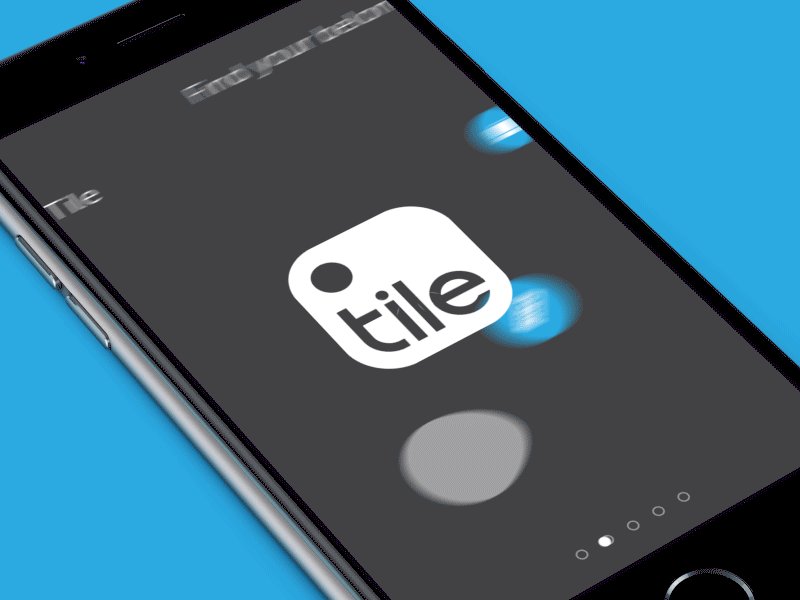
Faça a experiência de “carregamento” visualmente divertida
Quando o aplicativo cria uma abertura visualmente estimulantes, ele gera entusiasmo para o usuário toda vez que é aberto. Mas algumas animações vão além – a animação no exemplo abaixo, além de divertida, ainda guia o olhar do usuário e mostra em quê ele deve focar a atenção.

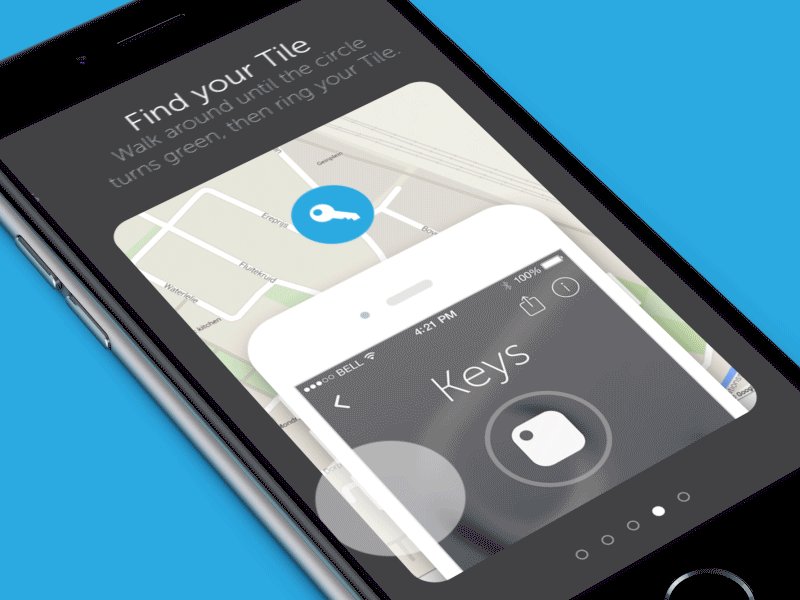
Introduza o app com um conteúdo visualmente engajador
Quando os usuários interagem com um app pela primeira vez, eles precisam entender do que ele se trata. Sempre há aquelas telas de início que precisam causar uma primeira impressão impecável. Transições suaves e uma boa animação, neste momento, tem um impacto enorme sobre como os novos usuários vão se engajar com o aplicativo.
O exemplo abaixo é criativo e tem personalidade. Ele chama atenção pelo design visual e dá ao usuário pistas de como será a experiência de usar o app.

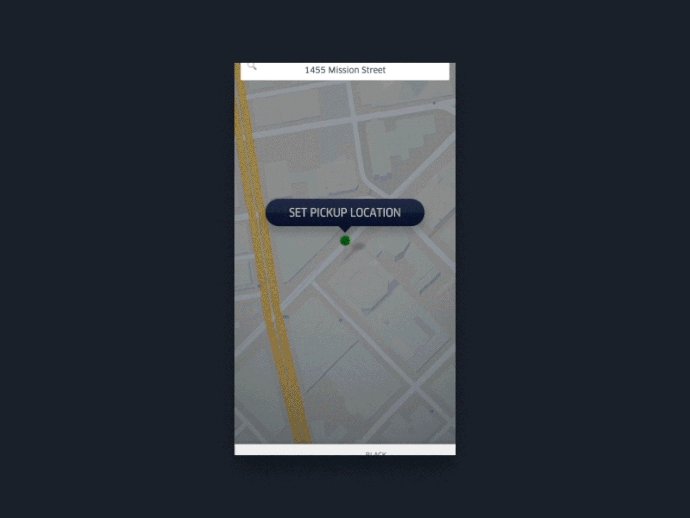
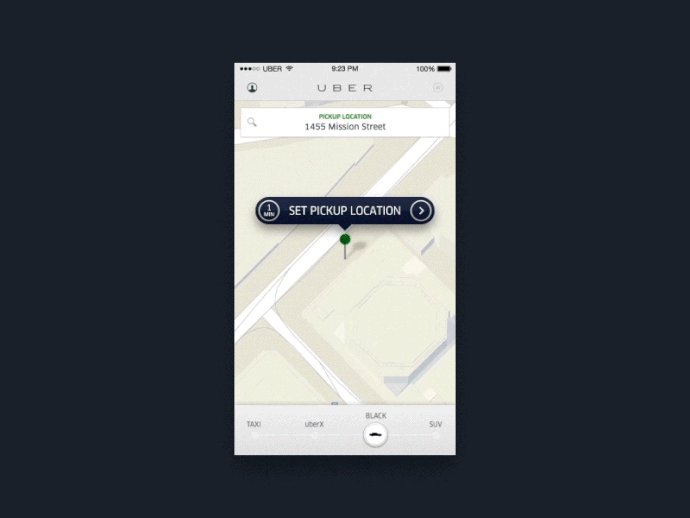
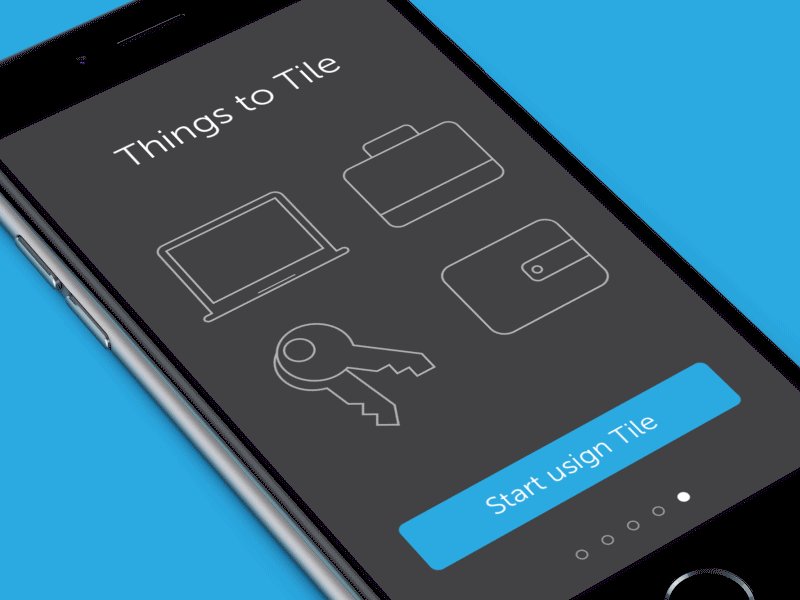
Incorporar dicas interativas
Animação é capaz de criar pequenas histórias interativas para cada função do aplicativo. Isto dá ao usuário uma visão clara sobre a próxima ação que ele deve executar.

Fornecer orientação visual
Os momentos mais importantes para se usar animação em UX, são os momentos de mudança. Quando uma tela muda para outra, o usuário precisa entender qual a relação da nova tela com a anterior.
Um design estático não fornece o contexto entre as diferentes telas.
Estabelecer conexões e relações entre conteúdos é uma função muito importante que a animação pode exercer. Isso contribui com o UX tanto funcional quanto estilisticamente. Transições animadas podem funcionar como intermediárias entre diferentes páginas e orientar os usuários.

Explicar relação entre elementos
Uma boa transição animada direciona o olhar do usuário exatamente para onde ele precisa estar durante a interação. A animação coloca ênfase nos elementos certos dependendo do objetivo.

Consciência espacial
Animação também ajuda os usuários a construírem mapas mentais em interfaces espaciais, explicando de onde as coisas vem e para onde elas vão.

Animação ajuda as pessoas a se orientarem na interface.
Promover um feedback claro
Animação pode ser usada para reforçar uma ação do usuário. Feedbacks animados ajudam a demonstrar o resultado da interação, se ela foi bem sucedida ou não, e o porquê.
Indicar um problema
Quando você pensa em indicar um erro, é importante deixá-lo bem óbvio. A barra da senha balançando é um ótimo exemplo de um feedback claro: parece uma cabeça balançando negativamente, criando uma relação direta com a forma com que as pessoas rejeitam alguma coisa.

Dar confirmações
Animação pode ser usada para ajudar os usuários a visualizarem o resultado de suas ações. Seguindo o princípio do “mostre, não fale”, você pode dar um feedback animado para mostrar que a ação foi concluída.
No exemplo abaixo, quando o usuário clica em pagar, uma barrinha de carregamento aparece brevemente antes do app mostrar que a ação foi concluída. A animação do “check” faz com que o usuário sinta que foi fácil realizar o pagamento. Nós damos muito valor para estes pequenos detalhes.

Uma nota sobre a lógica
Um componente chave para toda animação de interface é a lógica. Você precisa se assegurar de que suas propostas fazem sentido. Isso é especialmente importante em telas menores, onde você é forçado a pensar sobre como aproveitar bem o pouco espaço e reduzir a complexidade.
Faça com que sua animação seja lógica e tenha um propósito: interações imprevisíveis com animações demais podem matar o UX de um produto. Algumas animações, como no exemplo abaixo, apesar de tecnicamente bem executadas, tornam a interface mais confusa do que deveria. É difícil prever que arrastar o dedo sobre o retrato te levará para outra tela que contém detalhes sobre a pessoa.

Conclusão
Animação deve ser amplamente usada para unir beleza e funcionalidade. Mas você deve pensar muito bem em cada animação antes de criá-las, pois
Animação não é para deixar seu aplicativo mais legal. É para dar aos usuários a experiência que eles esperam.
–
A imagem de capa é de um trabalho do Gustavo Henrique (@guutv).
