Se você já se arriscou a fazer uma animação frame a frame, nem que seja algo por volta de um segundo, entende que o negócio é puxado pra caramba e exige MUITA paciência, né? Mas vem cá, vamos jogar a real, se você aceitou essa cilada se aventurar nesse mundo da animação e do motion design, tem que entender que a paciência, inevitavelmente, precisa ser sua eterna companheira. Não importa qual técnica ou software você pretende usar, mas pra ficar bonito, pra ficar bem feito, tem que ser realizado com carinho e paciência. E olha só que notícia boa:
Frame a frame é uma ótima técnica para você exercitar a sua paciência!
Não só porque vai fazer melhorar seu jeito de lidar com projetos de animação, mas também porque vai proporcionar um up absurdo em suas habilidades, o que consequentemente dará mais liberdade de criação, e projetos novos para seu Demo Reel.
Apesar do preconceito de alguns profissionais com relação ao uso do photoshop para animação tradicional, ele é uma ótima ferramenta e oferece alguns recursos interessantes para animação 2D. Só um aviso rápido, a questão aqui não é falar o que é bom ou ruim, isso você vai descobrir sozinho com o tempo. A ideia aqui é apenas mostrar um caminho por onde iniciar seus estudos de cel animation. Se depois de algum tempo, sentir-se preparado para experimentar outros softwares mais voltados para o frame a frame, sinta-se totalmente livre, pois o que mais existem por aí são softwares esperando para serem usados por você.
Antes de começarmos, preste atenção nestas duas informações:
- Existe uma extensão para o photoshop chamada AnimDessin, que serve para agilizar drasticamente seu workflow na hora de trabalhar com animação 2D. Nos tutoriais abaixo ela será utilizada, então recomendo que faça a instalação clicando AQUI, para não ficar perdido. Após realizada a instalação, abra o Photoshop, vá em Windows > Extensions > AnimDessin.

- Utilizar uma mesa digitalizadora, as famosas “tablets”, proporcionará um controle enorme na hora de desenhar. Então quebra aí aquele cofrinho guardado desde os 10 anos de idade, junta as moedas e invista em uma boa tablet. Certeza que você não irá se arrepender. No site da WACOM, por exemplo, é possível encontrar por R$423,95. Mas se der uma pesquisada com mais calma pela web, certeza que vai achar preços mais variados. Dito isso, Let’s Cook Someframes.
A School Of Motion é uma escola de treinamento online, fundada pelo Joey Korenman em março de 2013. De lá pra cá, além dos treinamentos pagos, a escola é conhecida por produzir séries de tutoriais para nossa comunidade de animação e motion design de forma gratuita. Uma das que se destaca para este artigo é a Photoshop Animation Series, comandada pela Motion Designer Amy Sundin. A série foi dividida em cinco partes muuuuito bem feitas, com ótimas explicações e metodologia de ensino. O conteúdo do vídeo está em inglês, mas se você não domina muito bem, é só prestar um pouco mais de atenção no vídeo que não tem erro.
Part 1: One’s, Two’s, and Squiggles
Nesse vídeo você verá:
- Como instalar e usar o AnimDessin;
- Dicas de workspace;
- Agrupando video layers;
- Entendendo Spacing & Timing;
- Entendendo Onion skin;
- Animando em 24fps;
- Animando em 24fps com intervalo de 2f;
- Ajustando a pressão da caneta da mesa digitalizadora;
- Como animar a chama da vela;
- Como preparar a animação para loop;
- Exportando em gif.
Series Part 2: Infinite Timing
Nesse vídeo você verá:
- Ajustando a taxa de fps;
- Como criar guias para a animação;
- Configurando e criando Brushes;
- Dicas para desenhar;
- Criando animação com textura.
Obs.: Quando ela recomenda ouvir uma playlist, substitua isso por podcasts, haha.
Series Part 3: Adding Life with Eases
Nesse vídeo você verá:
- Aplicando Linear, Easy Ease, Easy In e Easy Out;
- Adicionando inbetween;
- Como animar um olho piscando;
- Como animar uma lágrima caindo;
- Como configurar Actions (mais abaixo temos um vídeo do Alex Grigg dando maiores detalhes sobre isso).
Series Part 4: Making a Splash
Nesse vídeo você verá:
- Como funciona a animação de objetos que possuem muita energia acumulada;
- Como animar um splash;
- Como colorir o splash;
- Como exportar em .mov.
Series Part 5: Finishing Touches
Nesse vídeo você verá:
- Como importar uma vídeo para o photoshop;
- Como fazer rotoscopia;
- Dicas para aplicar sombra e luz;
- Como importar arquivos para o after effects;
- Como criar reflexos em água;
- Como criar a sombra projetada, com Fill, CC Slant e Fast Blur;
- Como adicionar glow com Set Mette e Fast Blur.
Legal, né? Mas as coisas não acabam por aqui, querido(a) leitor(a). Se liga nesse outro cabra aqui chamado Alex Grigg. O cara possui uma porrada de animações incríveis feitas no photoshop capazes de deixar tipo “meua migo…”, e também curte compartilhar seus conhecimentos com a gente através de tutoriais. Nesse aqui, por exemplo, além de você reforçar o que aprendeu com a querida Amy Sundin, aprenderá como agilizar mais ainda seu workflow no photoshop, criando atalhos e usando o ACTION, um negócio nativo do ps que é poderosíssimo, mas que muitos nem sabem da sua existência. Isso salva vidas, amigos. Prestenção aí!

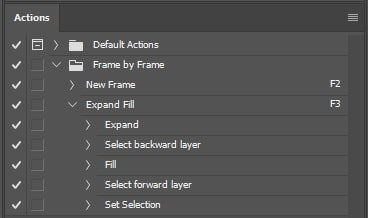
Action configurado com as dicas de Alex
Photoshop Animation Techniques
E aí? Agora não tem mais desculpas para começar a estudar frame a frame, hein? E, ah! Não esquece de ir atrás do The Animator’s Survival Kit pra fechar a cota de dicas por hoje.
Aproveita o embalo e cria o teu gif para o ANYMOTIONLOOP CONTEST. Depois posta no facebook com a hashtag #LetsCookSomeframeLL e deixa o mundo te ver.
Fonte: School of Motion
Obs.: O criador da extensão AnimDessin, Stephane Baril, possui um vídeo com mais detalhes da ferramenta e um blog dedicado ao pessoal que anima via photoshop.

