Já percebeu que as palavras “motion design” estão dominando o mundo do UI? Grandes e até pequenas empresas estão contratando designers especificamente com essa finalidade. Em 2016, o Google deu uma palestra em sua conferência de E / S, descrevendo a linguagem de motion que será padronizada em toda sua linha de produtos.
Mas, por que todo este alarde? E por que isso importa? Simples: Motion Design é uma excelente linguagem para contar histórias. Tudo que está em um aplicativo é uma sequência guiada por movimentos. Para cada botão clicado e transição de tela, há uma história que segue.
Por exemplo, vamos ver como uma animação pode ajudar ao criar e excluir itens em um app:
Um pouco de Shakespeare, um pouco de UI

Do UI or not Do UI
Para elucidar melhor essa questão, imagine o seguinte exemplo :excluir um item é uma ação dramática e sem volta, portanto, uma animação, por mais simples que possa parecer, deve transmitir essa sensação. É como se você estivesse mostrando ao usuário o peso de sua ação:
“Tem certeza que irá jogar fora este arquivo e envia-lo de volta para as profundezas do seu telefone para se tornar poeira digital”?

Por outro lado, criar um novo item deve algo animado (trocadalho do carilho), afinal de contas, você expressou a vontade de cria-lo. Um boa sugestão é: faça-o aparecer ou saltar na tela. Mas não exagere, são as animações sutis e inteligentes que são mais eficazes.

O Motion Design serve apenas para fazer as coisas se movimentarem pela tela?
Longe disso. O Motion não só está se tornando cada vez mais importante para o UI, como também, está começando a direcionar toda a interface do usuário.
Você consegue imaginar designers do Facebook apresentando seu aplicativo iOS Paper com um layout estático? Seria uma apresentação bem franca, concorda? Você também não concorda que a interface só fará sentido ao vermos todos os componentes em movimento? Portanto, não é nenhum exagero falarmos que a animação é a interface do usuário.
Algumas atribuições do Motion Design no processo de UI
1 – Reforçar Relações Espaciais
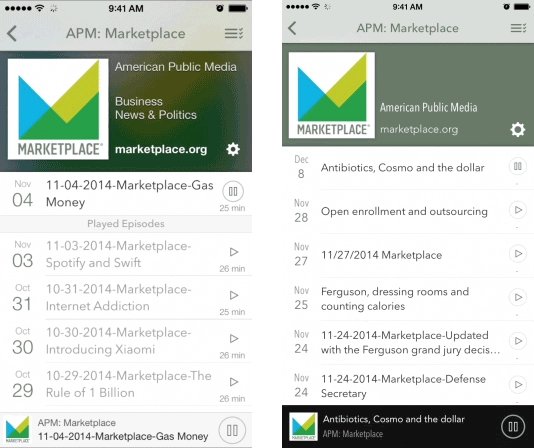
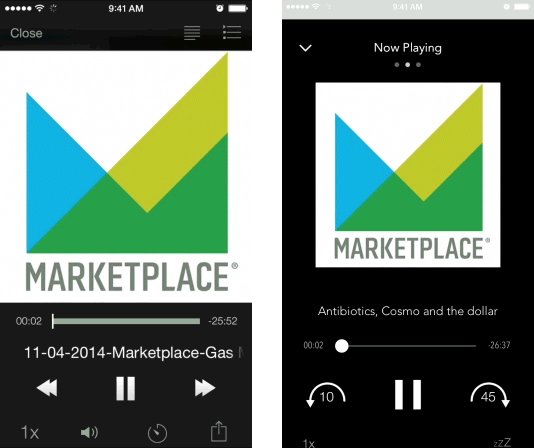
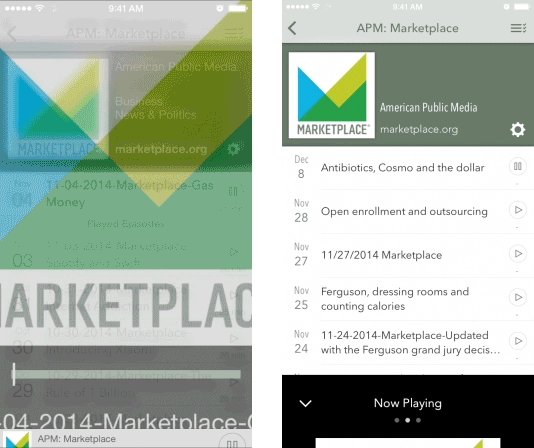
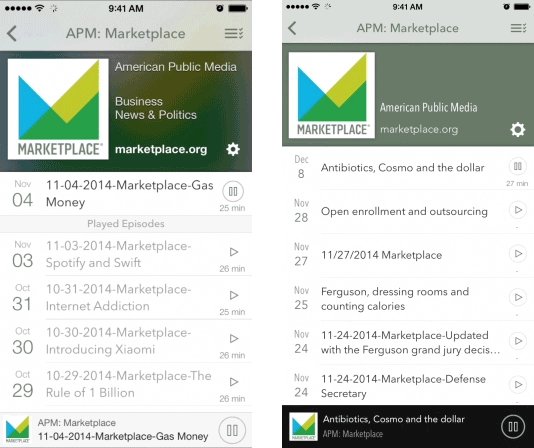
Cada tela dentro de um aplicativo precisa de uma home; um algum lugar para ficar no qual o usuário a acione a qualquer momento. Para ser mais claro, vamos analisar o seguinte estudo de caso de Cats, um app de podcast para iOS
Perceba que a estrutura à esquerda traz a página “Now Playing” para cima a partir da parte inferior e, em seguida, a envia em sua direção com transparência ao ser dispensada, reaparecendo novamente na parte inferior da tela.
Confuso, certo?
Agora compare isso com a nova linguagem de motion que foi introduzida no aplicativo há um tempo atrás (imagem que está à direita no Gif). Mantendo as animações de entrada / saída consistentes, sabemos exatamente onde está a home da página e podemos encontrá-la facilmente quando necessário.

App Cats e sua home para Now Playing
2 – Confirmar Ações
O Motion Design também reforça as ações que o usuário está realizando. Pegue as animações para digitarmos senhas em algum app, por exemplo. Ao digitar uma senha, uma simples animação pode ser introduzida para reforçar a ação do usuário.

Algumas animações como a clássica “senha negada”, já são tão reconhecíveis ao público que se tornaram o feedback principal para confirmar esta ação. Em alguns casos, poderíamos abandonar tranquilamente o uso de textos, contando apenas com animações para fornecer feedback ao usuário.

3 – Ocultar Latência Percebida
Qualquer app precisa carregar alguns assets sem que seu usuário perceba. Portanto, é preciso mascarar pequenos delays, também conhecidos como latência, com animações lúdicas. Ao carregar um arquivo de áudio da Internet, sempre haverá um pequeno atraso até que o fluxo seja ativado.
Em vez de seu ícone de reprodução ir diretamente para uma sequência de carregamento, crie uma animação simples que faça a transição para o seu ícone de pausa. Se o arquivo for carregado nesse período, o usuário não perceberá o atraso no carregamento do arquivo.
A animação distrai momentaneamente o usuário. De qualquer forma, você pode evitar mostrar um status de carregamento para que seu aplicativo pareça ser muito rápido.

nesse GIF podemos ver 3 tempos de animação diferentes para um delay para um arquivo começar a rodar.
4 – Criar uma linguagem própria com animações
Criar uma linguagem de Motion Design para um app reforçará sua marca e dará personalidade a ela. A animação complementará seu design e identidade de marca. Não caia na armadilha produzir um aplicativo parecido com todos os outros em termos de design e animação.
Lembre-se de manter essas ideias em mente ao criar sua próxima interface.
O Motion Design é uma linguagem poderosa para manter os usuários engajados em qualquer aplicativo. Pode-se fazer maravilhas em tarefas monótonas, como digitar uma senha ou percorrer listas.
Um exemplo disso é que muitas pessoas desbloqueiam seu iPhone ou rolam através de mensagens de texto apenas para brincar com a animação. Mas não estão cientes de que estão fazendo isso. Os usuários já esperam interfaces fluidas que respondem ao toque. E pode ter certeza que conexões profundas são feitas quando um aplicativo responde de maneira prazerosa em nosso subconsciente.
O artigo The Future is Motion, de Graig Dehner, foi usado como pesquisa e foi traduzido parcialmente a escrita deste texto.
