Emilie Stabell é uma artista dinamarquesa que trabalha criando concepts de personagens e ambientes no Media Molecule, UK. Para estudar e praticar, ela se propôs a transformar uma imagem do ilustrador americano Sam Bosma em 3D, num processo que demorou um pouco mais de um ano e que logo após ter sido publicado no Sketchfab, já rendeu um Staff Pick e muitos bons comentários.

ilustração original,”Stability”, de Sam Bosma.
Mas pra ser ainda mais legal, ela também escreveu um tutorial contando como pintou as texturas à mão no Photoshop para aplicar no modelo tridimensional:
“Esse tutorial guiará você no meu processo de criação e pintura de texturas usando o Photoshop. Além disso, vamos dar uma olhadinha em como criar um estilo cartoon no Maya, usando um método fácil para resultados rápidos. Explicarei meu workflow, a importância de manter a simplicidade quando texturizando e também dividir um pouco minhas fontes pra que você mesmo possa experimentar com a técnica!”
Blocando no Maya
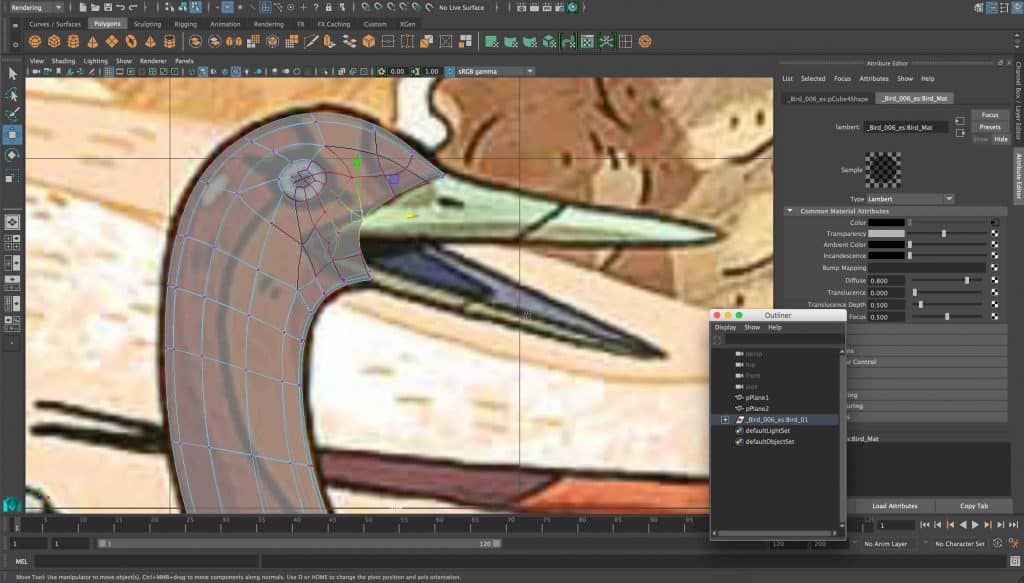
Já que seria bem difícil pintar sem um modelo pra pintar por cima, o primeiro passo é blocar seu modelo usando o Maya. Algumas pessoas preferem o ZBrush, que certamente é mais eficiente para formas orgânicas complexas, mas para algo tão básico como esse caso, prefiro usar o Maya porque simplifica meu workflow. Esse modelo em particular foi criado como parte de uma ilustração maior, então ele foi modelado por cima de uma imagem plana, com a câmera na visão frontal, usando primitivas simples para criar a geometria de forma que fique o mais parecido possível com a imagem original. Desde o início vá checando sua silhueta, ligando a opção de vizualização “use flat lightning” (luz flat).

O processo de “blocar” um objeto no Maya
A forma como a luz afeta a geometria também é completamente irrelevante; desde que a silhueta pareça boa, você está no caminho certo. Como estamos basicamente nos concentrando na visão frontal para encaixar a geometria na ilustração, não tem muita importância onde os objetos estão no eixo-Z, desde que eles estejam se sobrepondo na ordem certa. É um jeito bem flexível, diferente e divertido de fazer 3D.

Dica: Tomo cuidado para que meu modelo não cubra a linha de contorno do meu concept. Precisaremos desse espacinho extra pra quando formos adicionar nosso próprio contorno depois.
Projetando no ZBrush
Quando estiver satisfeito com a silhueta, faça o UV e exporte a malha como um OBJ pro ZBrush e depois projete a textura do concept sobre ela, para usar como guia para a pintura das texturas no Photoshop. Importe o arquivo OBJ, divida a geometria algumas vezes para ter uma boa resolução pro polypaint e por último ajuste o position e scale do modelo pra ficar pronto pra projeção. O próximo passo é importar o concept e projeta-lo na malha usando o Spotlight. Quando terminar a projeção e ela estiver funcionando como deveria, simplesmente vá em Zplugin > Multi Map Exporter, escolha Texture from Polypaint e clique em Export.
- Projetando na malha usando Spotlight
- Projetando na malha usando Spotlight
- Projetando na malha usando Spotlight
- Projetando na malha usando Spotlight
- Projetando na malha usando Spotlight
- Projetando na malha usando Spotlight
Dica: pra ver melhor a textura projetada, escolha um material “branco chapado” pra sua malha, eliminando assim qualquer informação de luz que possa confundi-lo.

- Projeção inicial do Zbrush
- Textura final pintada no Photoshop.
Texturizando no Photoshop
Abra sua nova textura exportada do Zbrush no Photoshop. No Maya, tire um Uv Snapshot das partes e coloque como uma layer por cima da textura do Zbrush. Agora crie uma máscara para todos os UV Shells e agrupe-os em subgrupos. No caso do exemplo: pássaro, asas, coxas e pernas. Dessa forma você poderá criar clipping masks pra cada grupo e não precisa se preocupar em “borrar” a pintura pra fora do contorno. Outra coisa importante é sempre fazer suas máscaras alguns pixels mais largos que o UV Shell, caso contrário você pode ter alguns problemas depois com o Maya criando bordas escuras em volta de cada emenda no seu mapa UV.


Dica: pra criar um “Clipping Mask” no Photoshop clique entre duas layers enquanto segura Alt. Uma setinha vai aparecer no canto da layer de cima, clipando-a a a layer debaixo.
Pra pintura, comece aplicando uma cor chapada de base pra tudo com a ferramenta Paint Bucket. Depois pinte rapidamente uns gradientes e contrastes de cor usando o Awesome Paint 1 (é mesmo incrível esse brush). Nesse estágio, você não deve se preocupar nem um pouco com precisão porque a idéia é simplesmente aplicar alguns gradientes e cores vibrantes. Quando tiver algo decente, é hora de suavizar trocando para o Smudge Blender.

Daí em diante é um processo de ida e vinda entre pintar e suavizar até você ficar satisfeito. Por último, desenhe as linhas de contorno dos detalhes no interior das máscaras, já que aplicaremos um contorno externo no nosso último passo.
Emilie também liberou esses brushes que ela usa pra download!
Aplicando o contorno e a montagem final
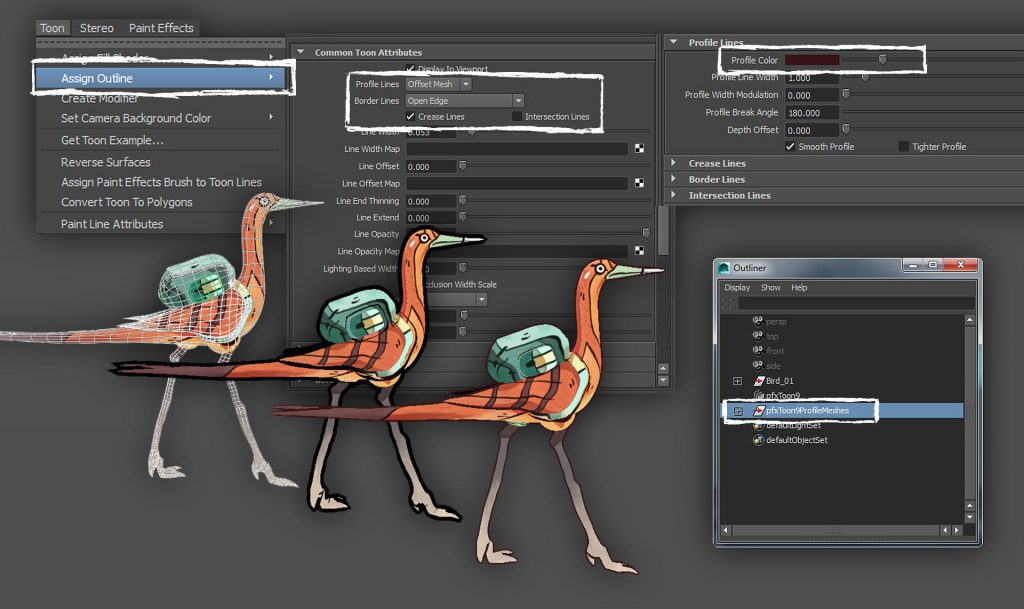
Adicionar o contorno final é fácil. Simplesmente vá em Rendering no menu, selecione o modelo e vá em Toon > Assign Outline > Add New Toon Outline. No Atribute Editor, você encontrará sliders pra ajustar o estilo do contorno. A primeira coisa a fazer é mudar o Profile Lines de Paint Effects para Offset Mesh e isso vai permitir que você suavize o contorno. Agora pode ir dentro do seu Outliner e selecionar o grupo Profile Mesher e subdividi-lo ou simplesmente apertar 3 para um preview. Agora você vai querer modificar a largura da linha no Line Width dentro de Common Toon Atributes. Aqui é só mexer até chegar numa grossura de linha que o agrade.

Passo a passo: adicionando toon outline no Maya.
Agora você precisa decidir se quer linhas nos vincos e interseções (Crease and Intersection Lines ), também dentro do menu de Common Toon Atributes. Tendo a não lugar o Crease Lines, já que eles criam alguns detalhes feios; Intersection Lines às vezes são úteis, mas depende de cada caso.
A última coisa a ser feita é escolher a cor do seu contorno. Você faz isso expandindo o menu Profile Lines embaixo de Common Toon Attributes e escolhendo a sua cor. Se você escolheu Crease Lines ou Intersection Lines, a cor desses também pode ser modificada nos seus menus correspondentes.
Quando estiver feliz com o resultado, o que resta a ser feito é limpar a cena, deletar qualquer elemento que não foi usado junto com os planos de referência e salvar o arquivo; e é isso! Você criou um lindo “asset” que está pronto pra ser importado pra cena principal.
A cena final
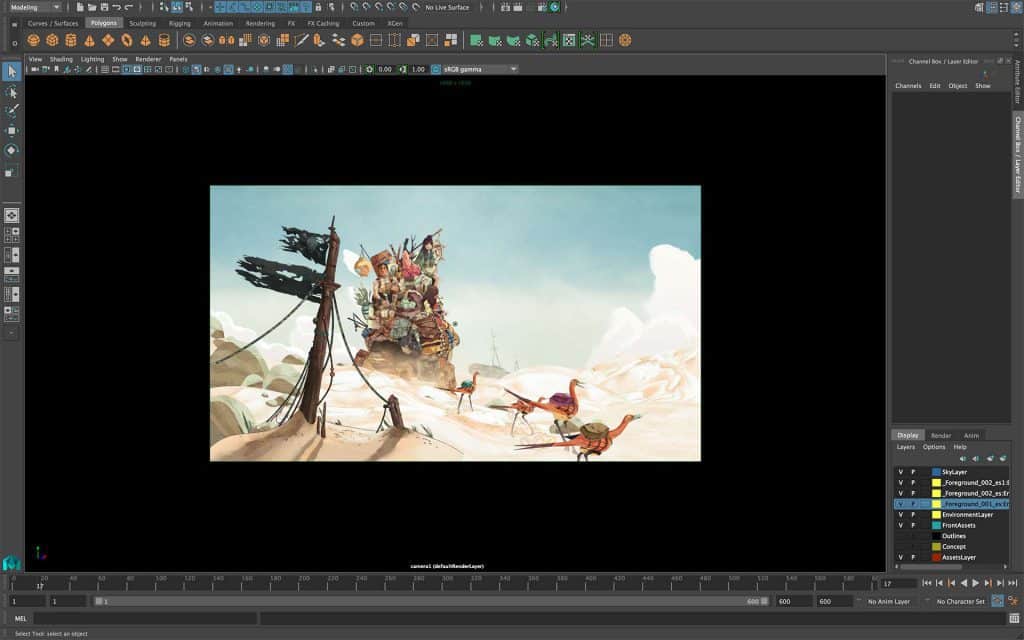
Agora que todos os assets foram modelados, texturizados e posicionados no concept, é hora de criar o cenário em volta. Comece dando uma simples rotação de 180 graus na câmera em volta do modelo e construindo o cenário daí. Esse geralmente também é o ponto onde começo a pensar em como o ambiente está suportando a narrativa e ajudando a melhorar o conceito original.
- Adicionando os assets na cena final e posicionando corretamente usando visão frontal da camera.
- Decidindo a melhor posicão no eixo-Z pra que funcione bem com o resto dos elementos da cena.
- Vendo a cena na camera final com os elementos de cenário adicionados.
Dica: Quando estou trabalhando com uma história, é legal ouvir músicas que representem o visual na tela. Isso me ajuda bastante a entrar no universo que estou tentando criar e faz meu design parecer pensado e autêntico.
Idealizo e modelo alguns poucos elementos de cena, como a bandeira pirata, o navio afundado e uma peça de metal enferrujada e desconjuntada enterrada na areia. Quero dar a dica da história de “Um grupo de bravos exploradores na caça ao tesouro, que estão atravessando um enorme oceano ressecado na esperança de descobrir segredos antigos de piratas que navegaram esse mar uma vez a muito tempo atrás.” Isso pode não ser percebido pela audiência, mas me ajuda, como criadora, a colocar um sentido e história na cena, na esperança de que isso ressoe com quem a vê.

Vendo a cena através da câmera final com os elementos extras adiconados.
Renderizando
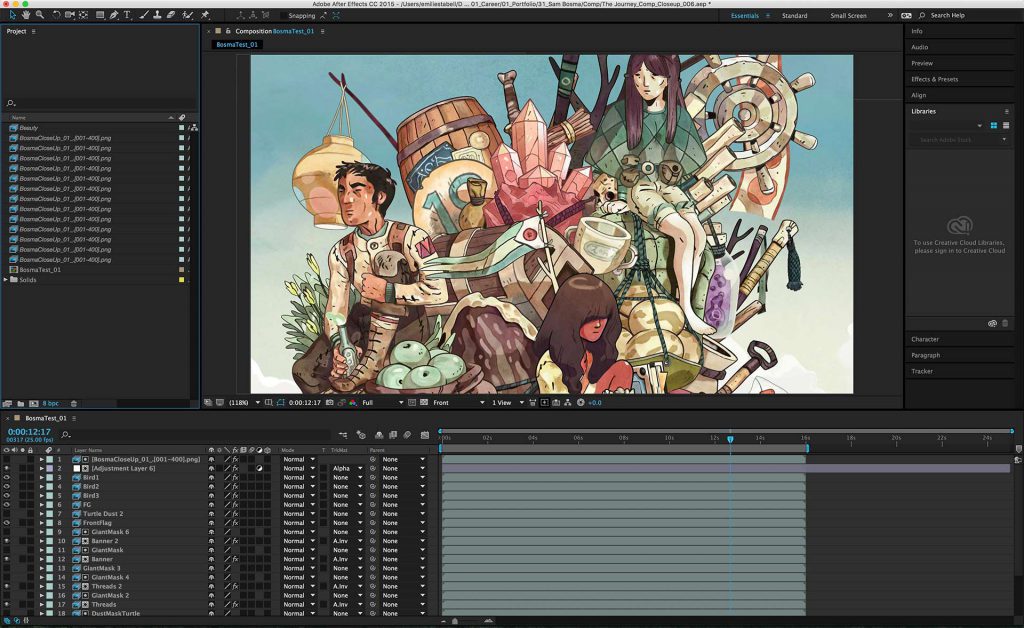
O render, nesse caso, é bem simples: já que a informação está nas texturas, todos meus materiais são surface shaders e não existe luz na cena de qualquer jeito. Quebro a cena em render layers e renderizo tudo usando o Maya Hardware 2.0. Depois, no After Effects aplico alguns efeitos sutis como as bandeiras tremulando no vento e a poeira na frente da tartaruga. Para as imagens paradas, uso o Photoshop pra dar uns pequenos ajustes antes de terminar de vez o projeto.

Composição final no After Effects.
Resultado Final
O que gosto desse projeto é que não tenho apenas um único produto no fim. A quantidade de trabalho que estou colocando em cada um dos assets significa que no fim, tenho uma boa biblioteca de vários elementos e personagens 3D super legais! Além disso, decidi criar o cenário também, o que significa que a coisa toda agora pode ser usada para imagens paradas, 360 graus, vídeos e até mesmo para render em tempo real.

Imagem final.
- Texturas finais pra cada asset.
- Assets finais.
Fontes: Sketchfab | Flipped Normals | Emilie Stabéll























