O Motion ajuda a tornar as interfaces de usuário expressivas e fáceis de usar. Apesar de seu enorme potencial, o Motion Design é talvez o menos estudado dentro da família de design para U.I. O design visual e de interação remonta às GUIs iniciais, mas o Motion precisou esperar que o hardware moderno renderizasse a animação sem problemas.
(imagem de capa retirada de Pablo Stanley by Cargo Collective)

Se olharmos para a animação tradicional, é comum que muitos digam por aí: podemos gastar uma vida inteira masterizando os 12 princípios da animação, e isso é a mais pura verdade. Entretanto, isso não significa que aprender a utilizar o Motion Design em UIs precisa ser algo complexo com este caso.
Muitos profissionais têm dificuldades em projetar o movimento certo para um projeto de UI, o principal desafio está em escolher os valores e atributos certos para uma determinada situação. Mas, se olharmos com maior acuidade, veremos que nas áreas importantes para uma interface do usuário, o Motion Design pode e deve ser simples.
Por onde começar?
O principal trabalho do Motion é ajudar os usuários a navegar em um aplicativo, ilustrando o relacionamento entre os elementos da interface do usuário. O Motion também tem a capacidade de adicionar caracteres a um aplicativo com ícones animados, logotipos e ilustrações; no entanto, o estabelecimento da usabilidade deve ter prioridade sobre o acréscimo de expressividade. Ou seja, o verdadeira objetivo é o usuário e não sua animação.
Antes de entrar na parte de animação de personagens, vamos começar projetando uma forte base de movimento concentrando-nos nas transições de navegação.
Transições

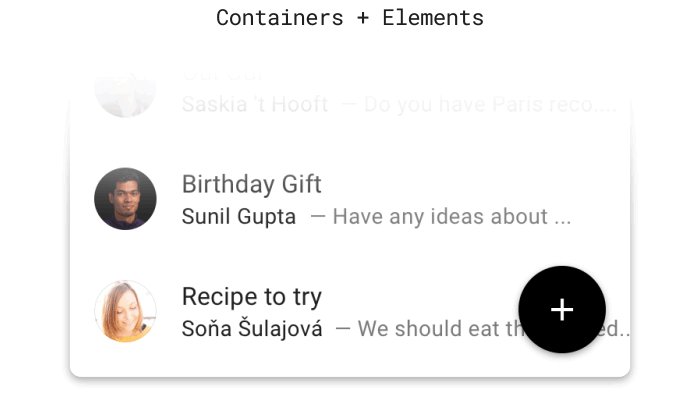
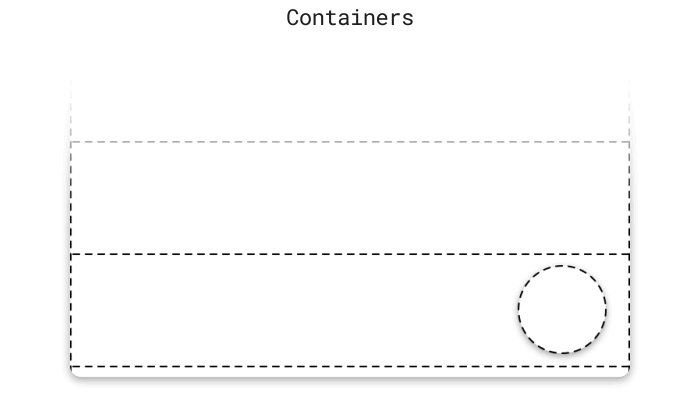
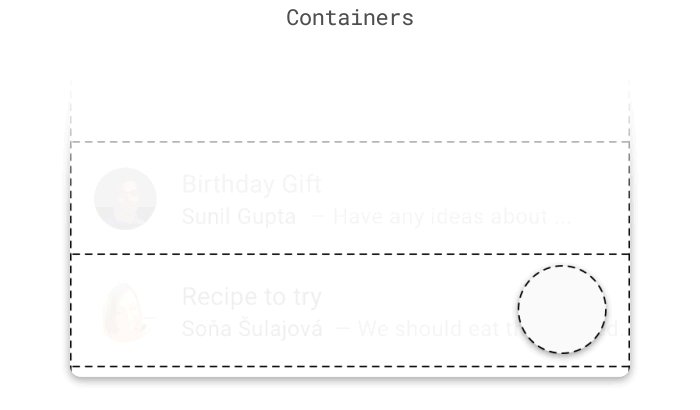
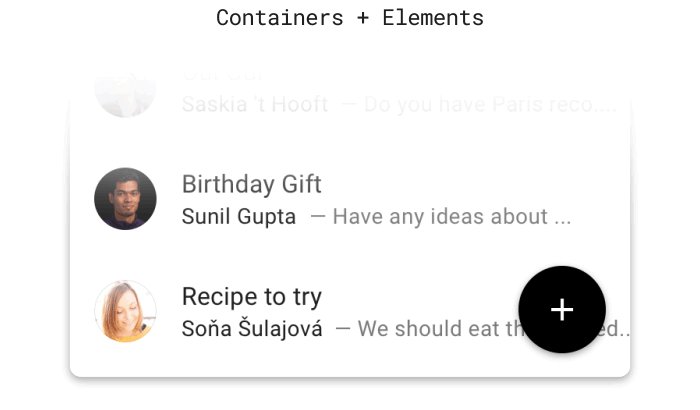
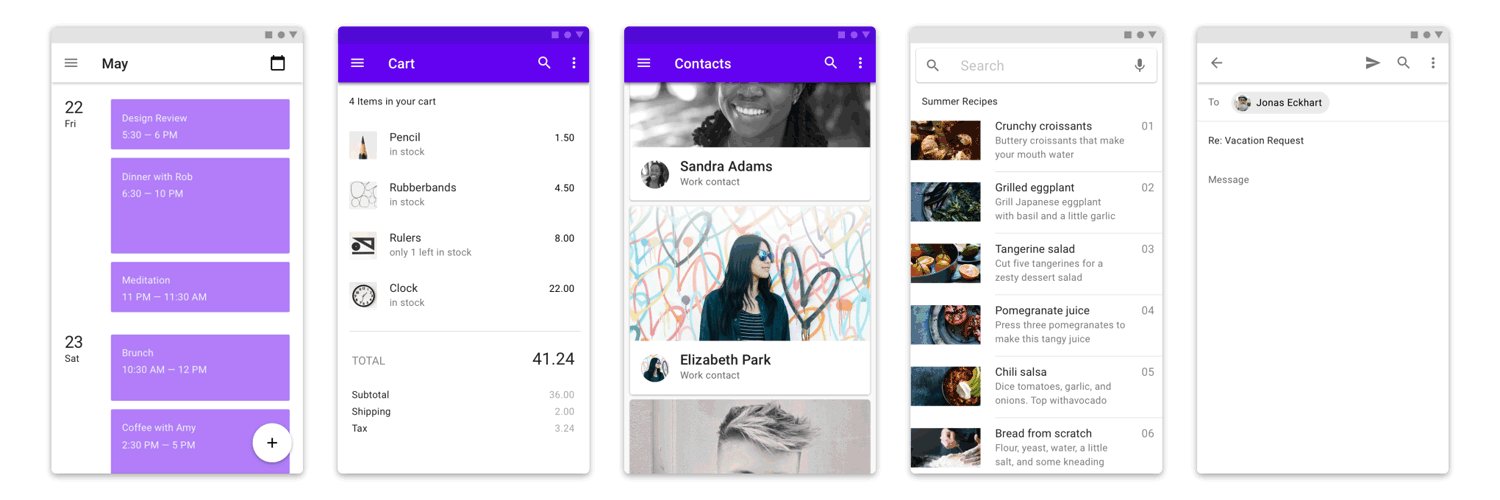
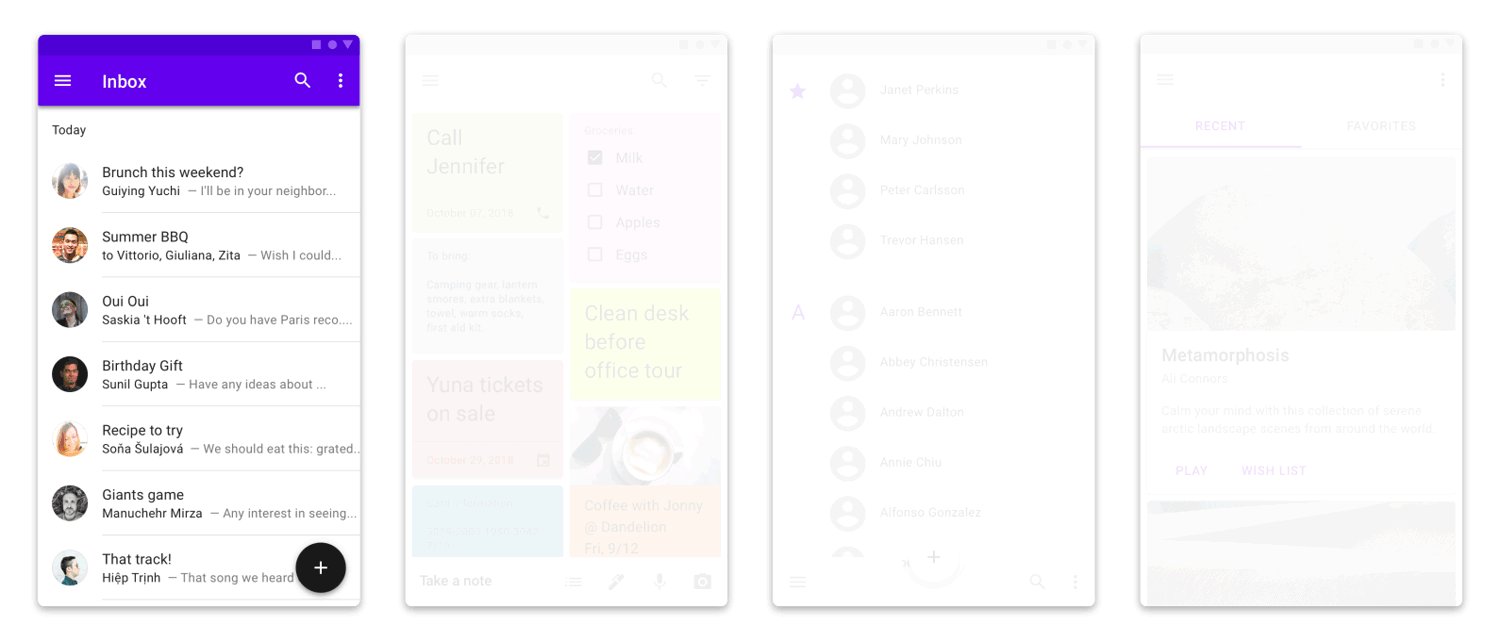
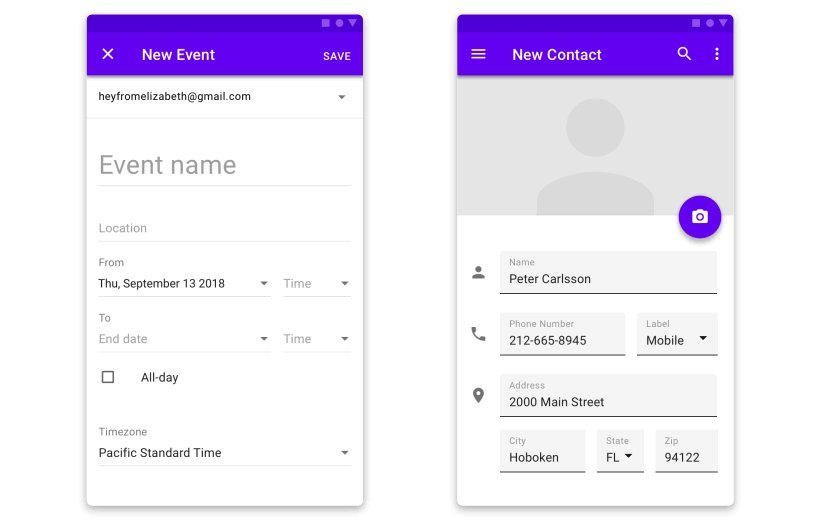
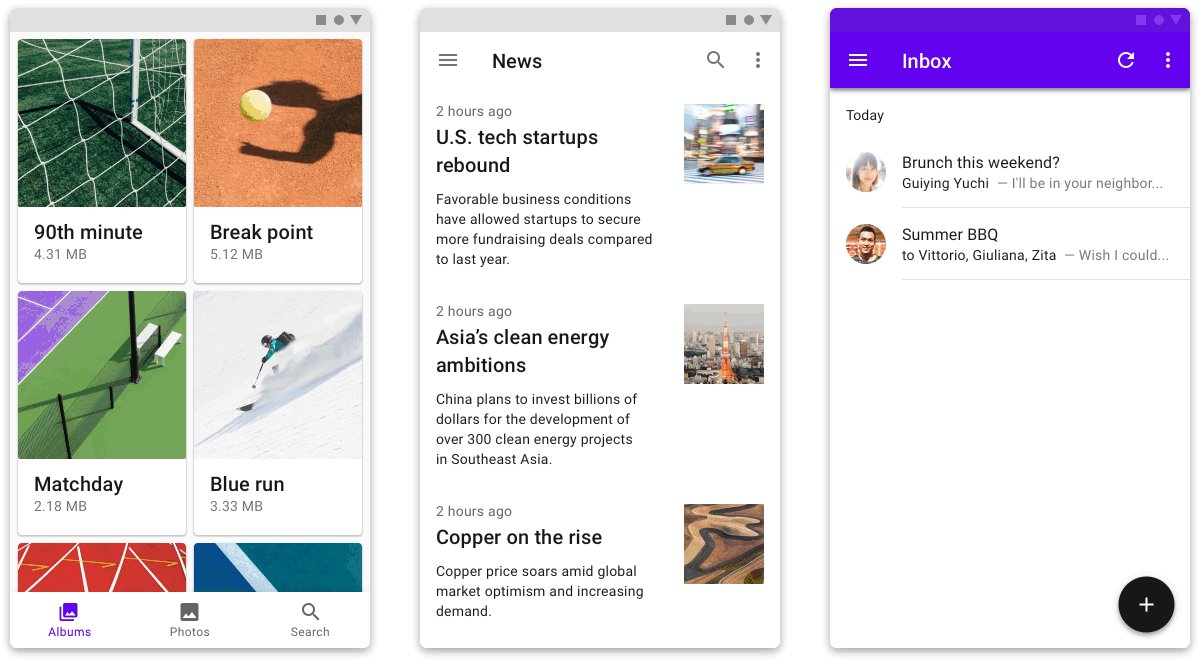
Elementos como texto, ícones e imagens são agrupados dentro de Containers
Ao projetar uma transição nav, simplicidade e consistência são fundamentais. Para conseguir isso, escolheremos dois tipos de padrões de movimento:
- Transições baseadas em um Container
- Transições sem um Container.
- Transições baseadas em um Container
Geralmente, os Containers são fáceis de detectar com base em suas bordas visíveis, mas lembre-se de que eles também podem ficar invisíveis até o início da transição, como um item de lista sem divisores. Esse padrão se divide em três etapas:
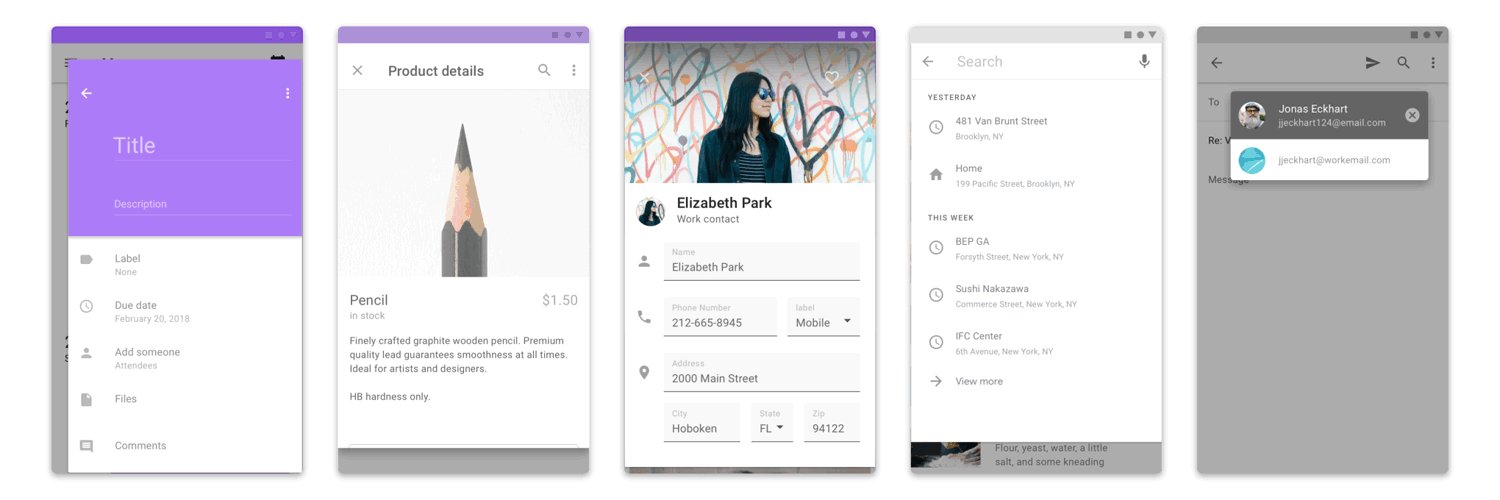
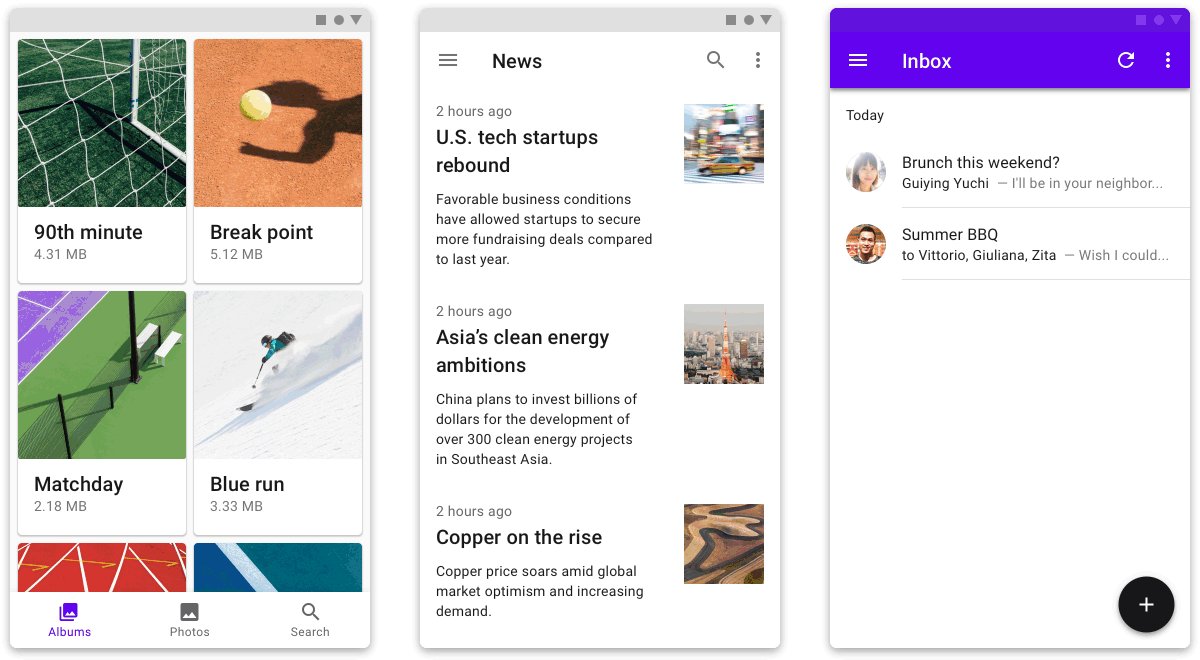
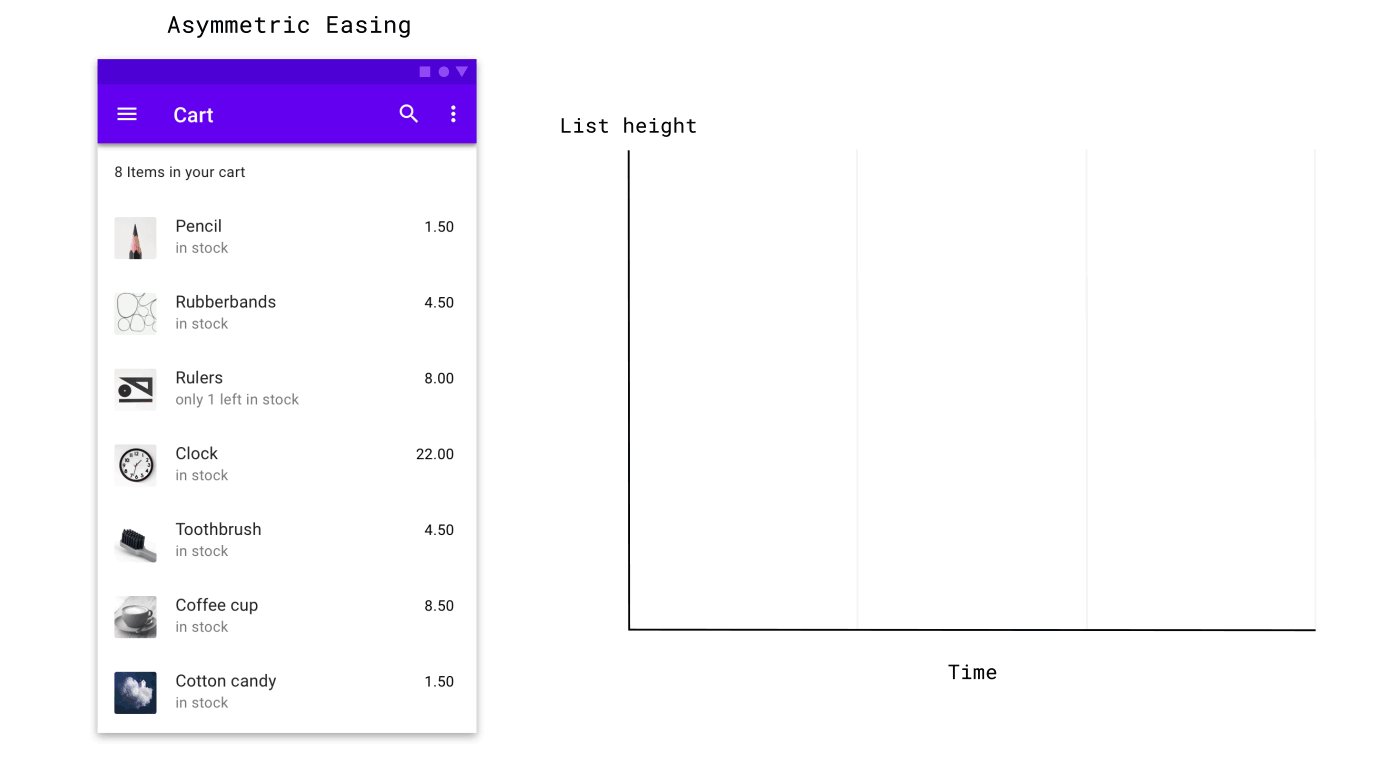
1. Trabalhar com as formas do Container usando o padrão de flexibilização do Material (o que significa que ele acelera rapidamente e, em seguida, suavemente diminui até parar).
Neste exemplo, as dimensões e os raios do Container são animados de um botão circular para um retângulo que preenche a tela.

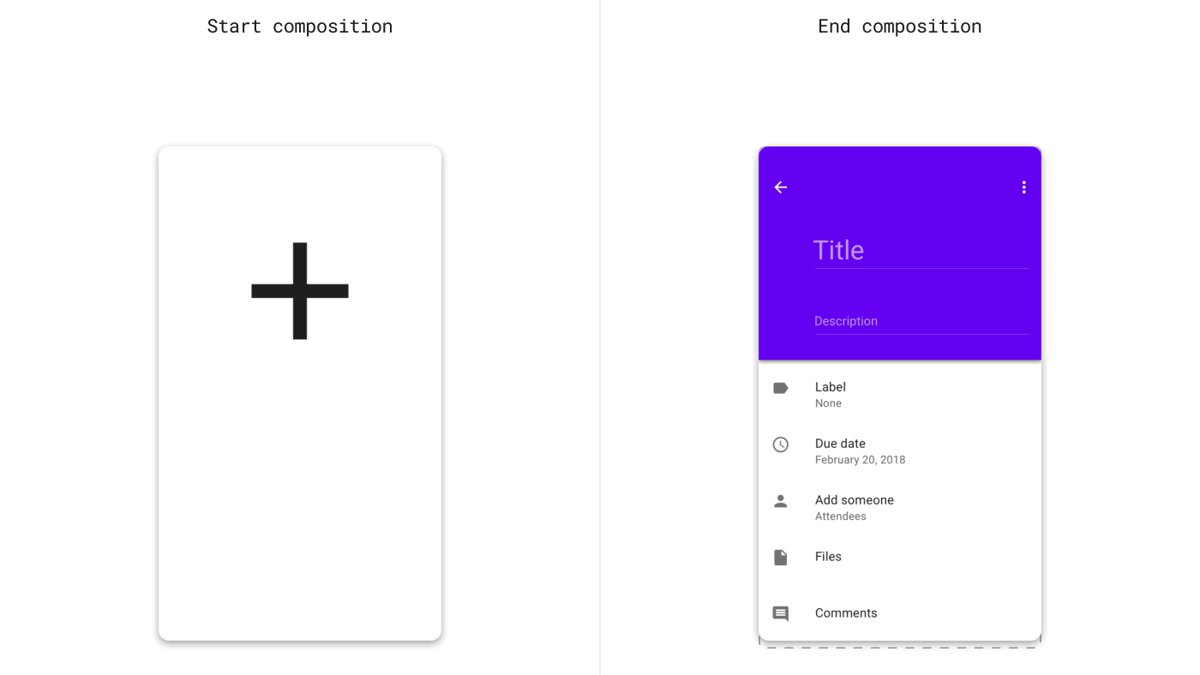
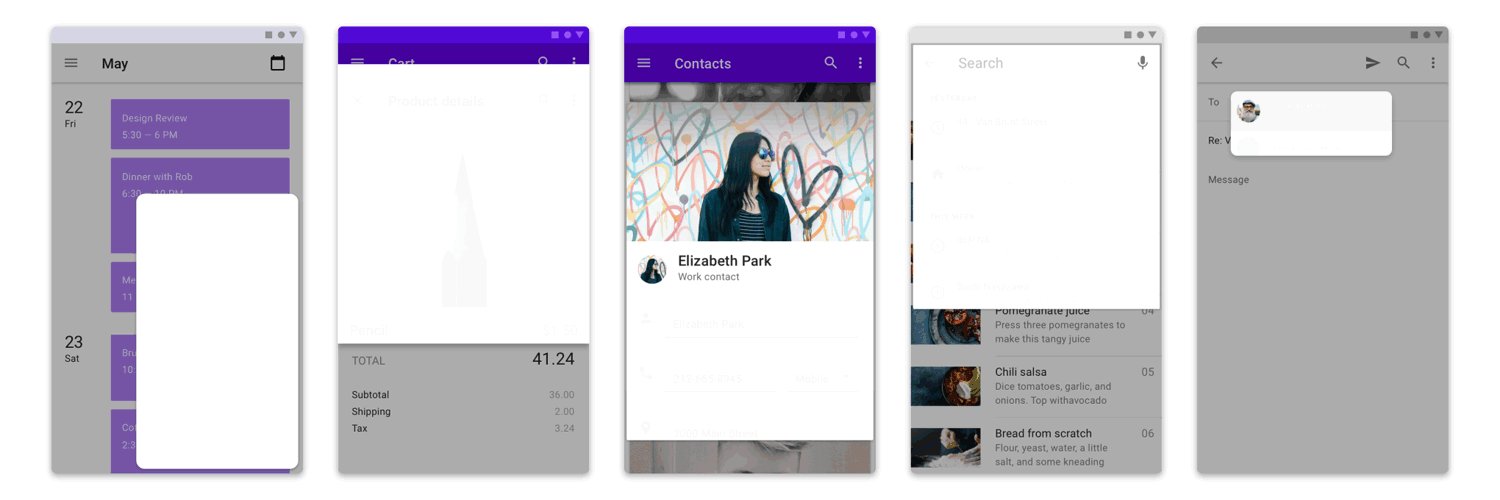
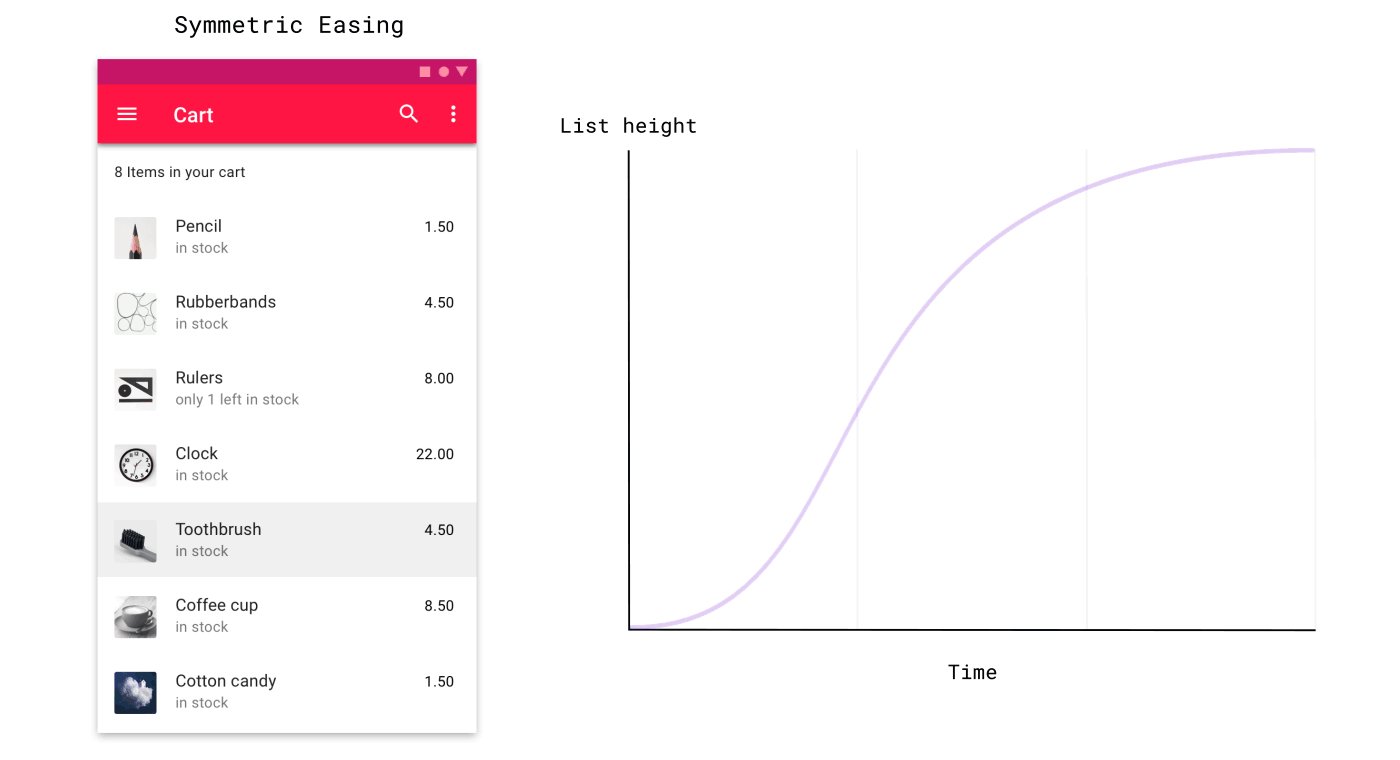
2.Trabalhar a escala do Container. Os elementos são fixados no topo e mascarados dentro do contêiner. Isso cria uma conexão clara entre o contêiner e os elementos internos.

Perceba que a animação desacelerou para ilustrar como os elementos são dimensionados e mascarados dentro de um Container
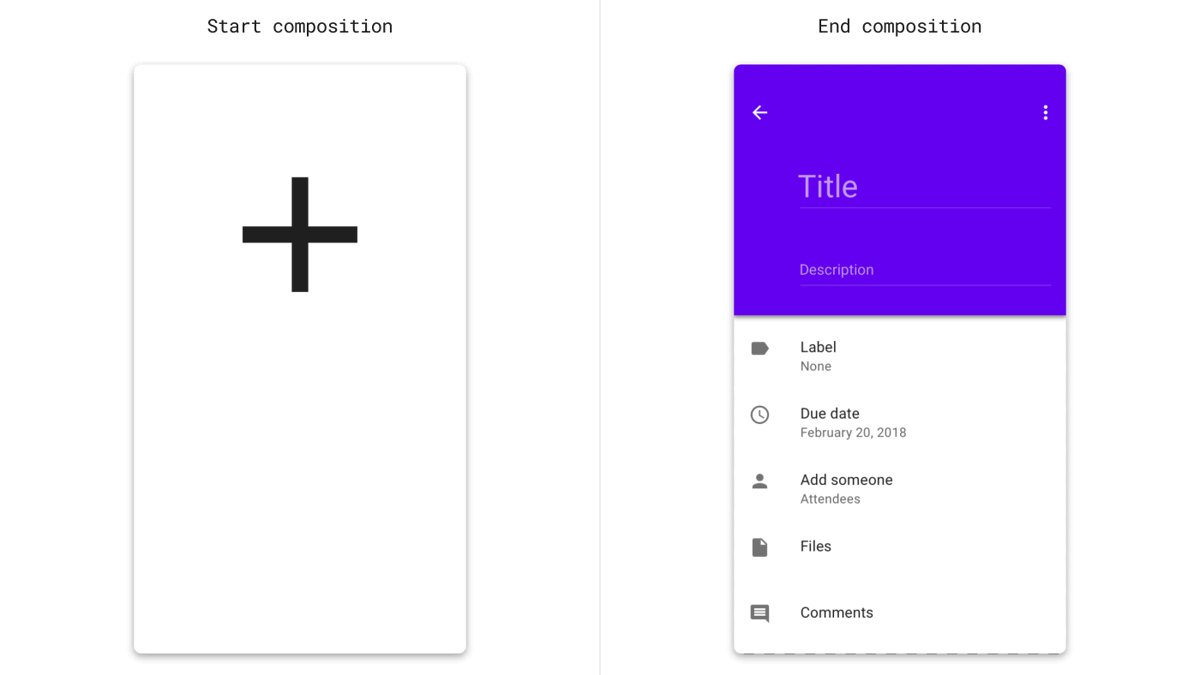
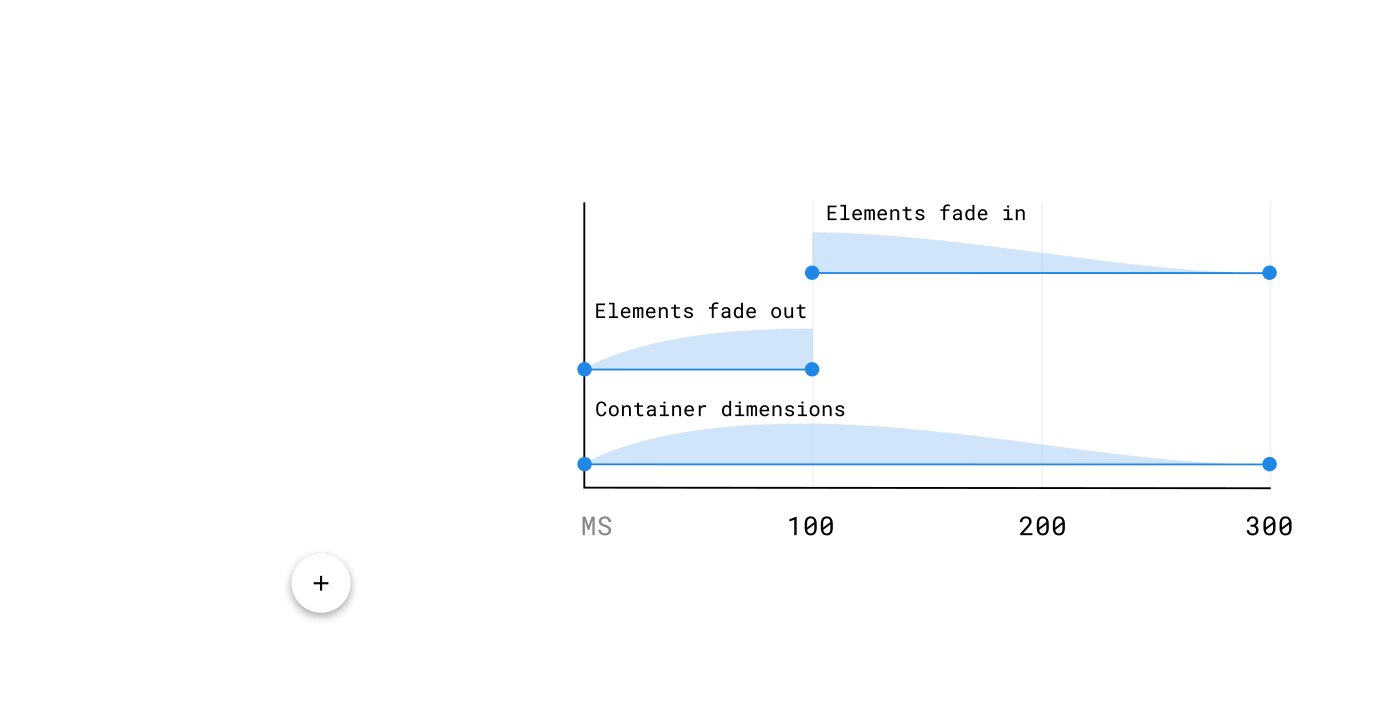
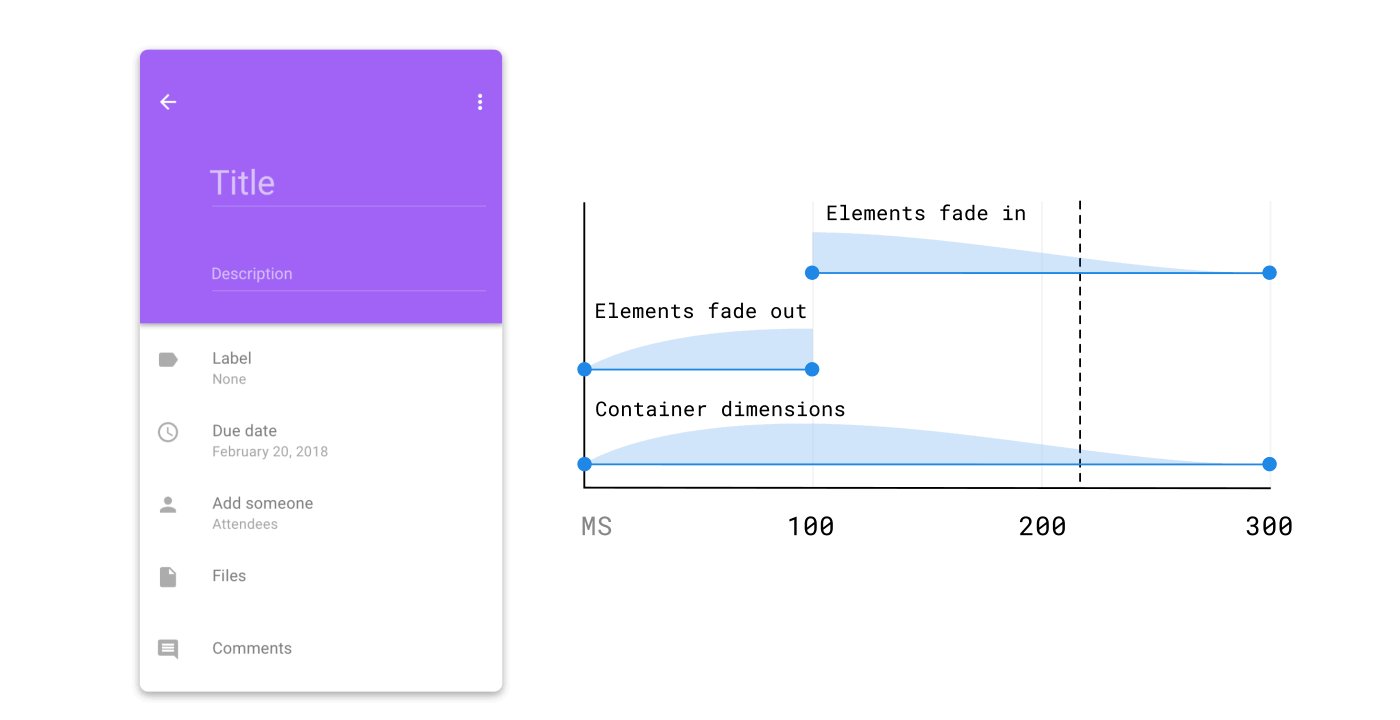
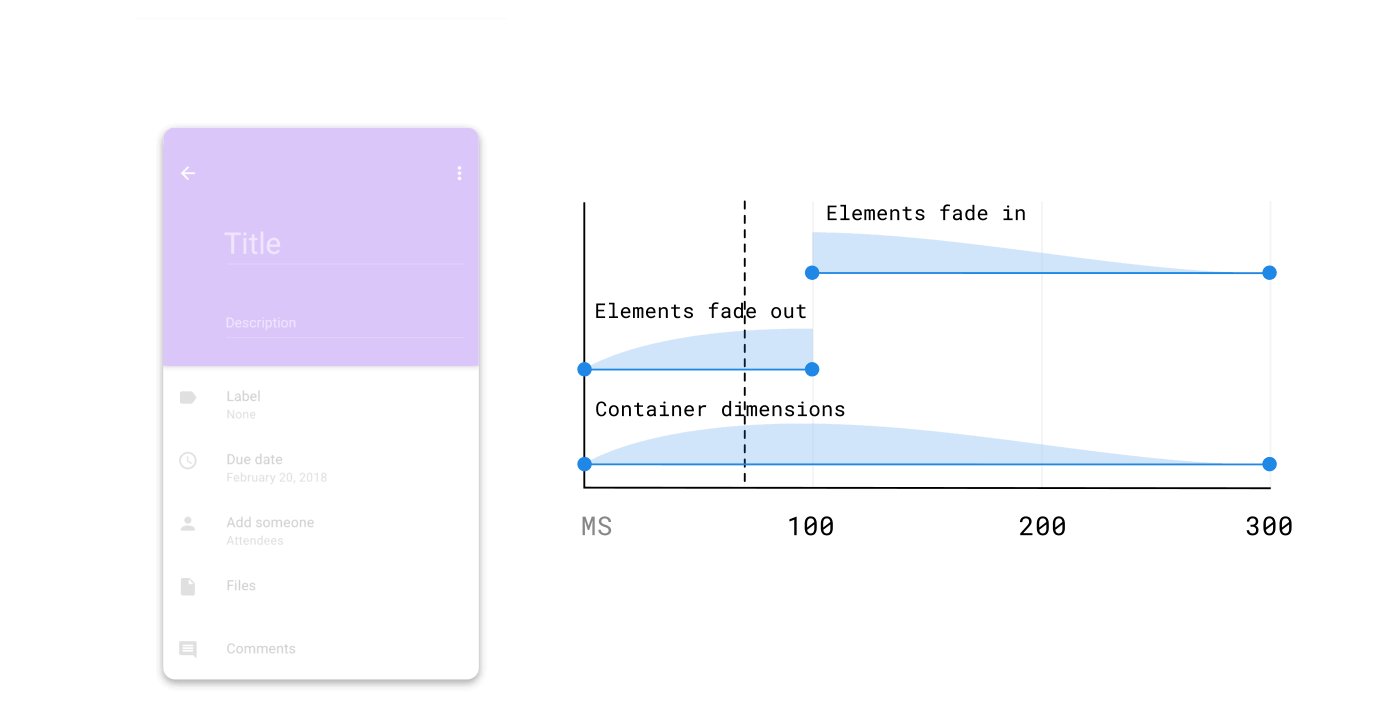
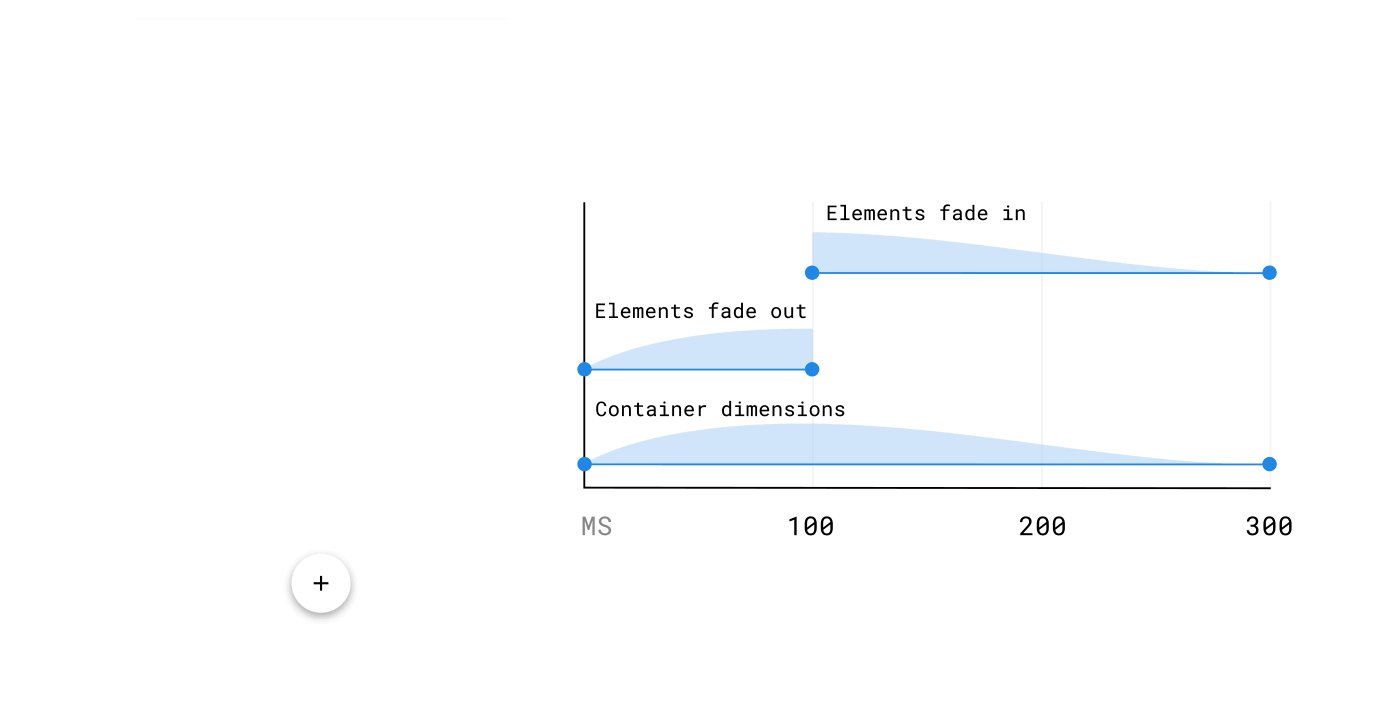
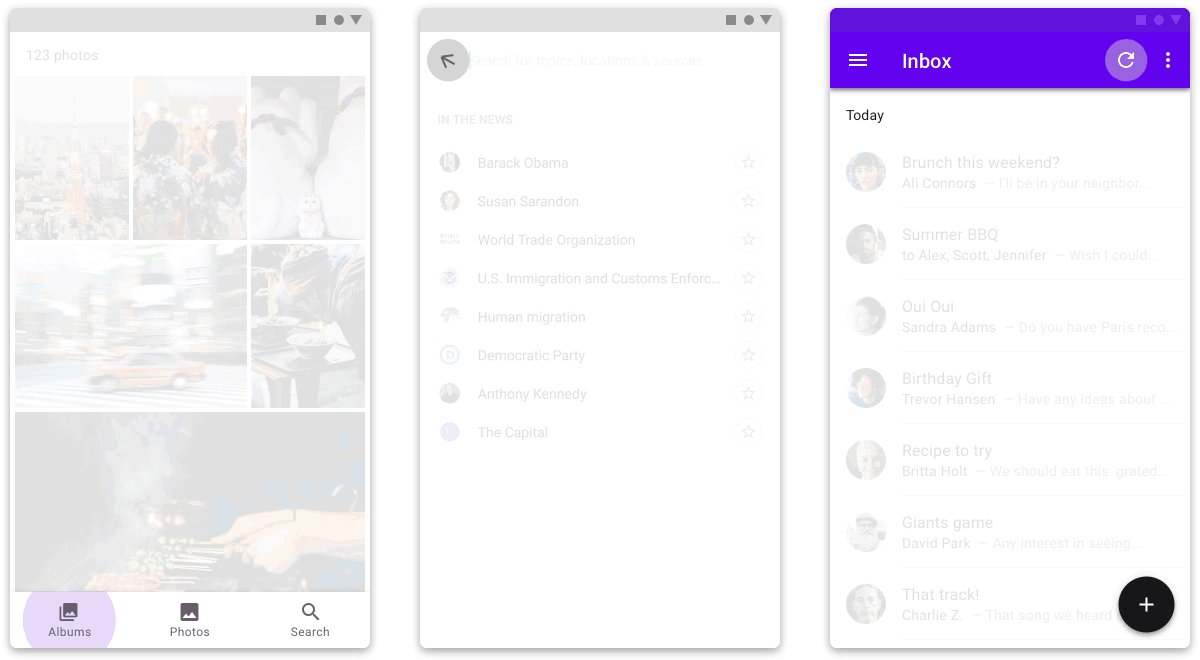
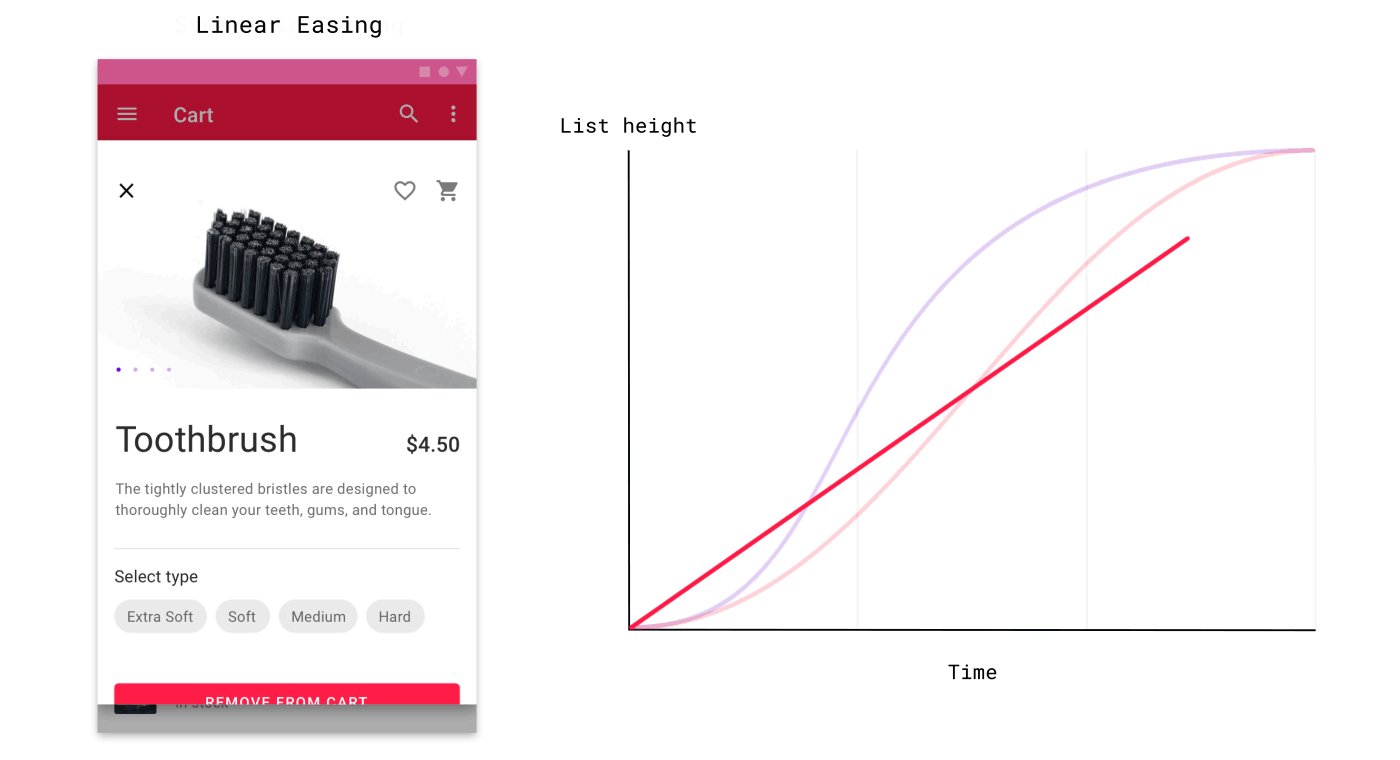
3. Usar Fade in e Out para transição – Os elementos que saem durante a transição desaparecem à medida que o Container acelera. Elementos que entram no fade quando o contêiner desacelera. Um truque perfeito de efeito de mão é alcançado ao desvanecer os elementos conforme eles se movem rapidamente.

A animação desacelerou para ilustrar quando os elementos saem e entram usando fades
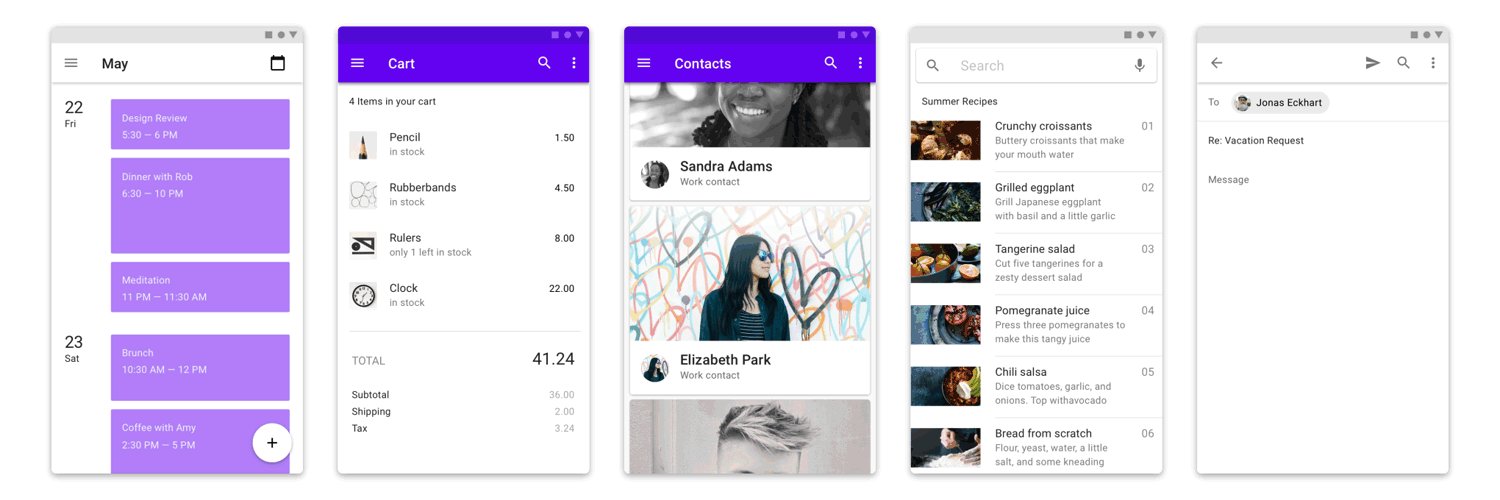
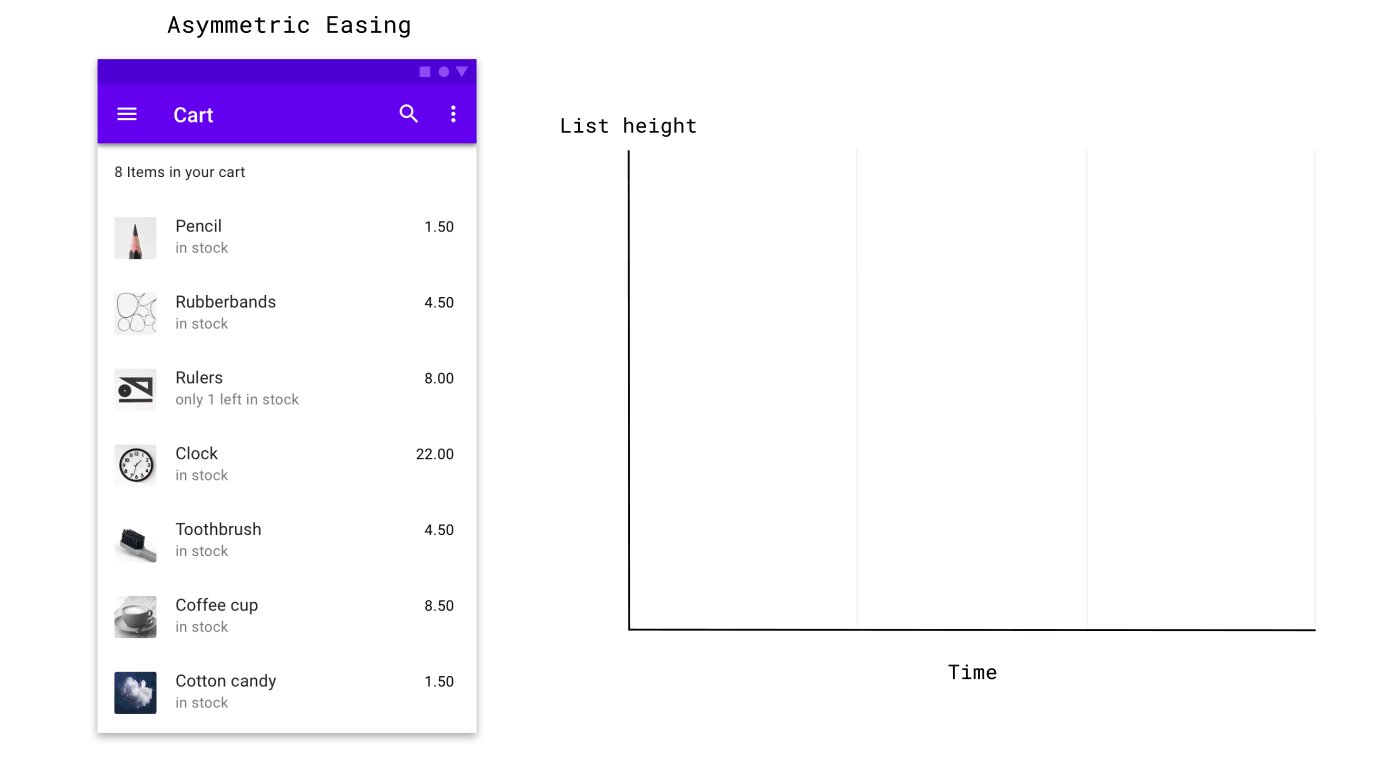
Aplicar esse padrão a todas as transições envolvendo um Container estabelece um estilo consistente. Isso também torna clara a relação entre as composições iniciais e finais, já que elas são vinculadas pelo Container animado. Para mostrar a flexibilidade desse padrão, aqui ele é aplicado a cinco composições diferentes:

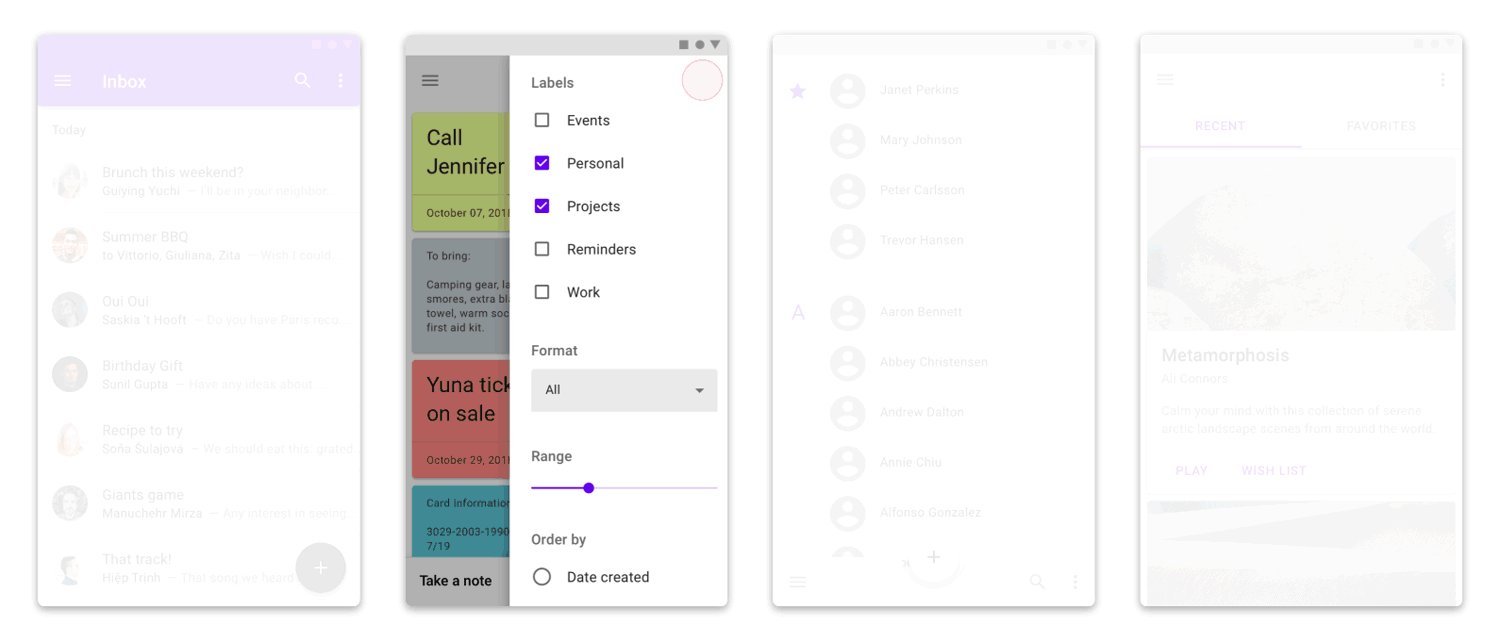
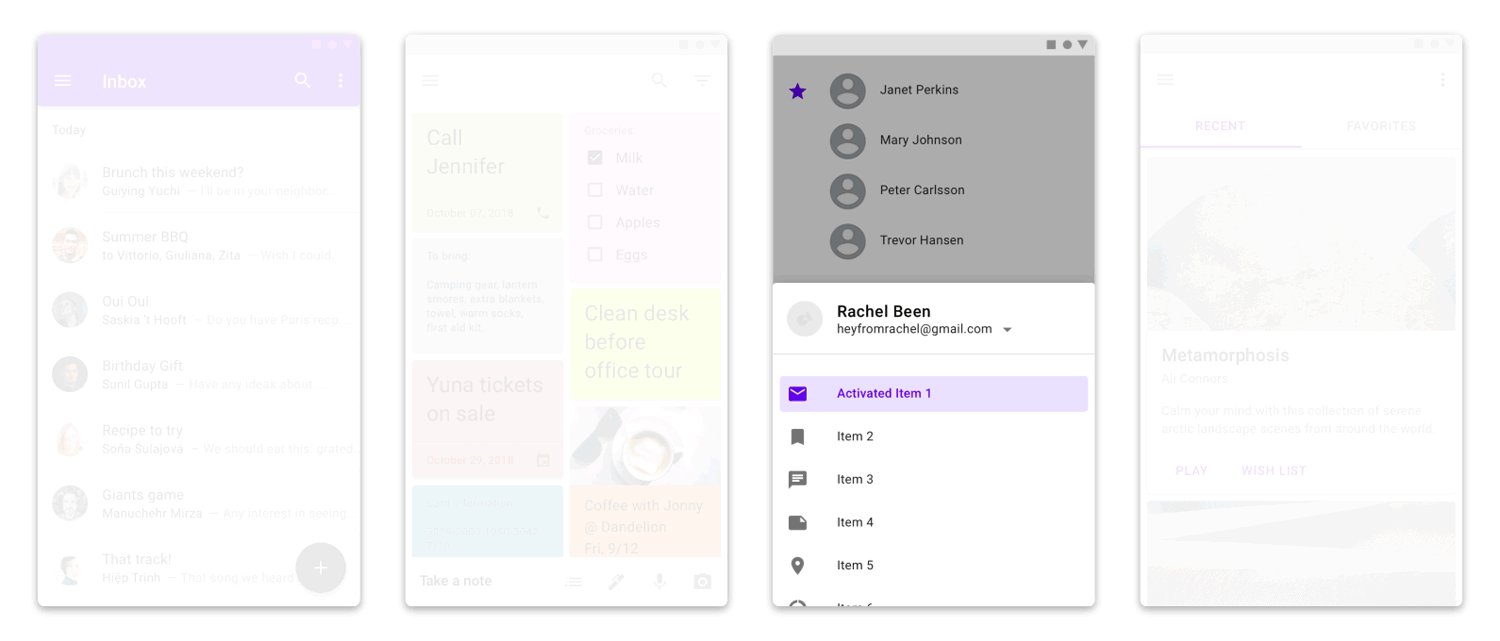
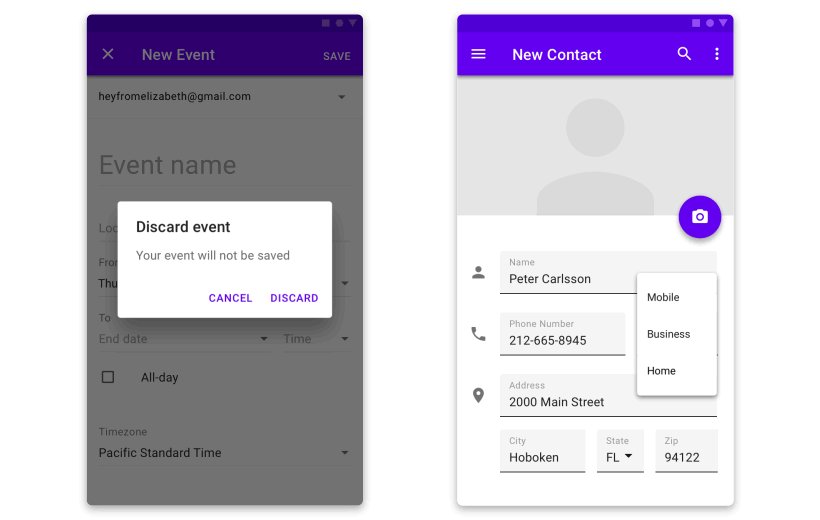
Alguns Containers simplesmente deslizam para fora da tela. A direção em que ele desliza é informada pela localização do componente ao qual ele está associado. Por exemplo, tocar no ícone de uma gaveta de navegação na parte superior esquerda deslizará o container da esquerda.

Repare que em vez de animar a partir da escala de 0%, ela começa em 95% para evitar chamar a atenção excessivamente para a transição.
A animação de escala usa o abrandamento de desaceleração do Material, o que significa que ele começa no pico de velocidade e suavemente diminui desacelarando. Para sair, o recipiente simplesmente desaparece sem escala.

A animação diminuiu para ilustrar como os Containers podem entrar com uma animação diminuindo a escala
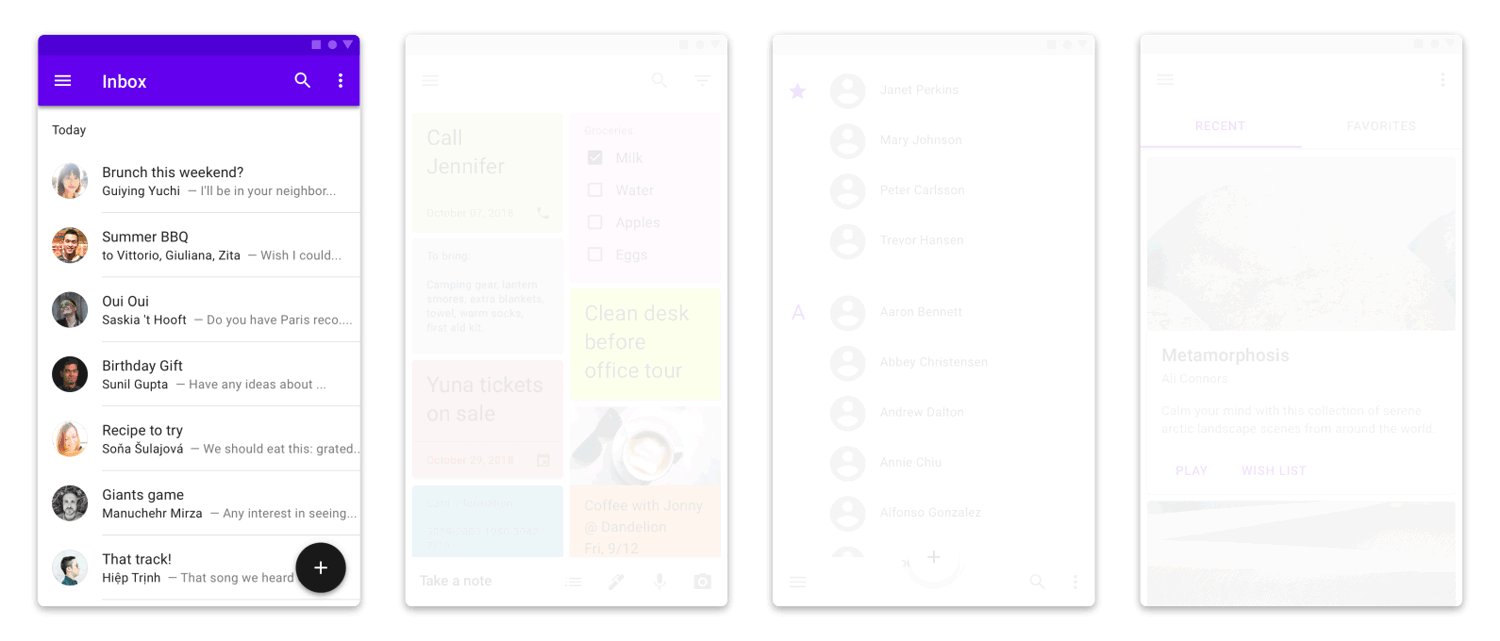
Transições sem um Container
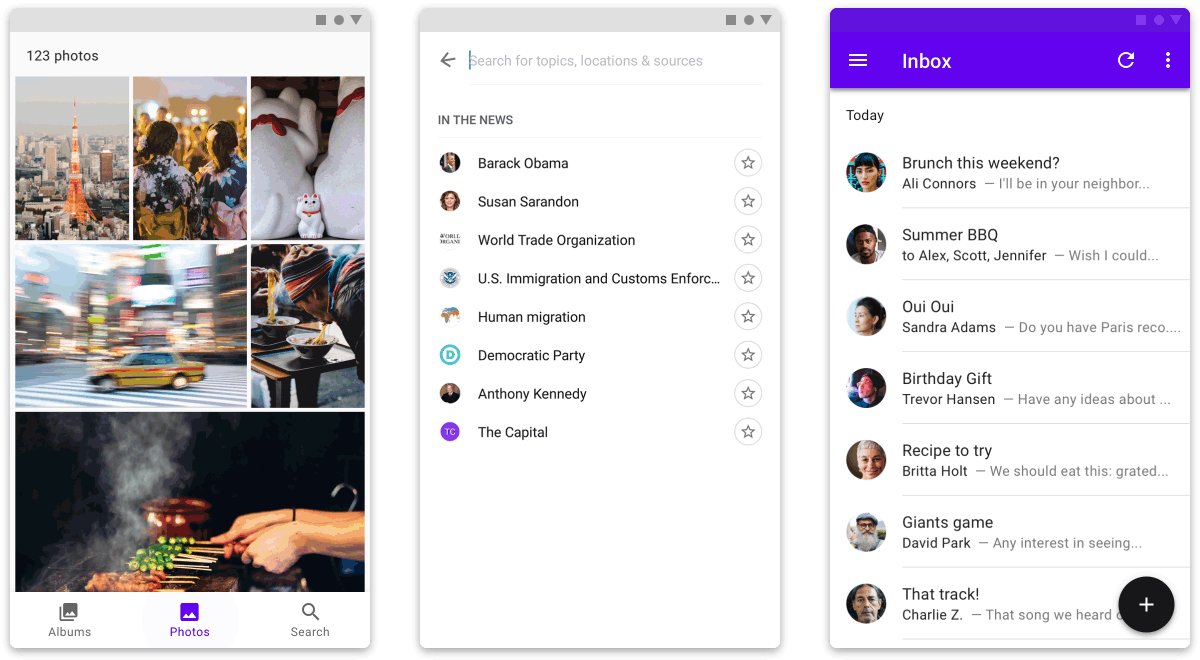
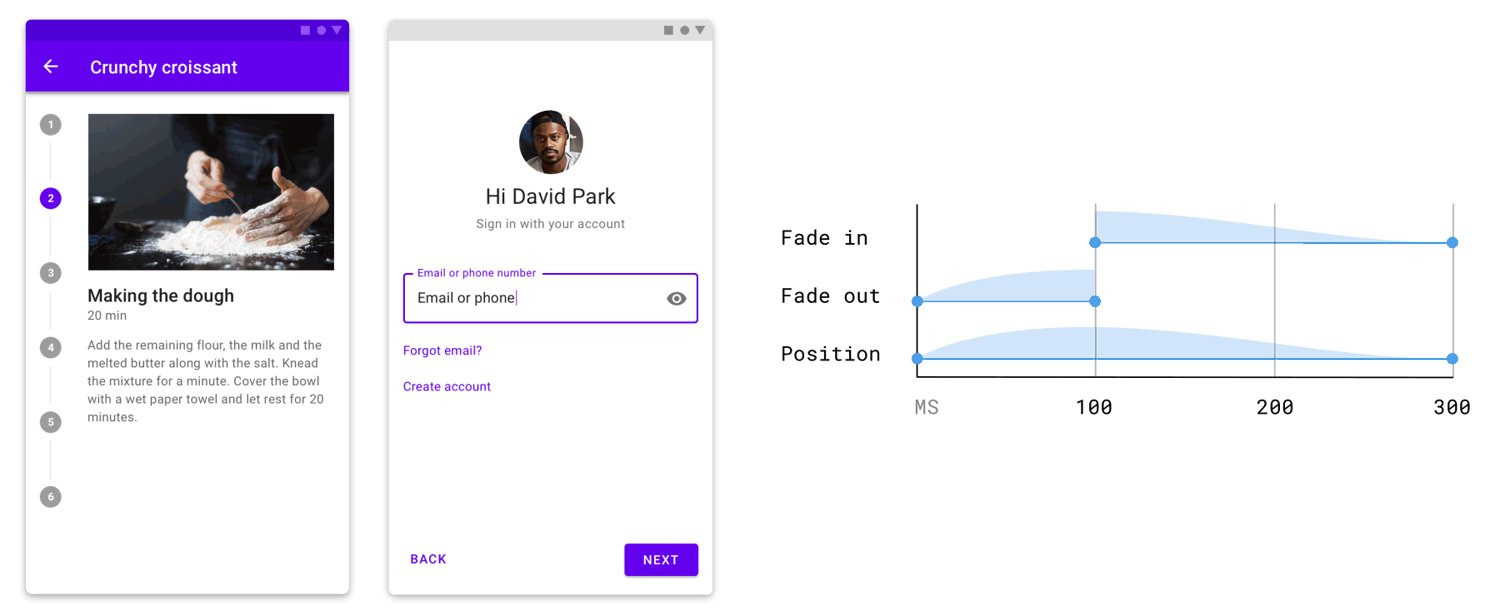
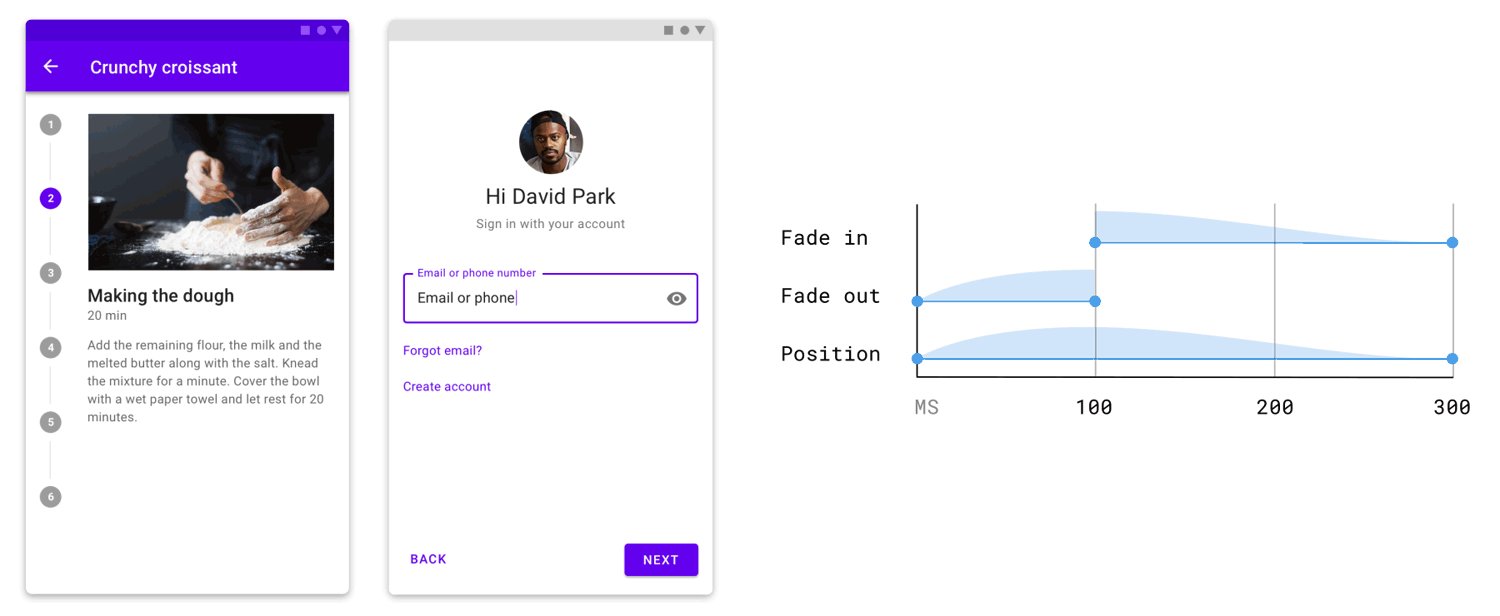
Algumas composições não terão um contêiner para basear o design de transição, como tocar um ícone em uma navegação inferior que leve o usuário a um novo destino. Nestes casos, um padrão de duas etapas é usado:
- A composição inicial sai e desaparece aos poucos, surgindo a composição final.
- Mais uma vez, a escala é aplicada apenas à composição de entrada para enfatizar o conteúdo novo em no lugar do que era mostrado anteriormente.

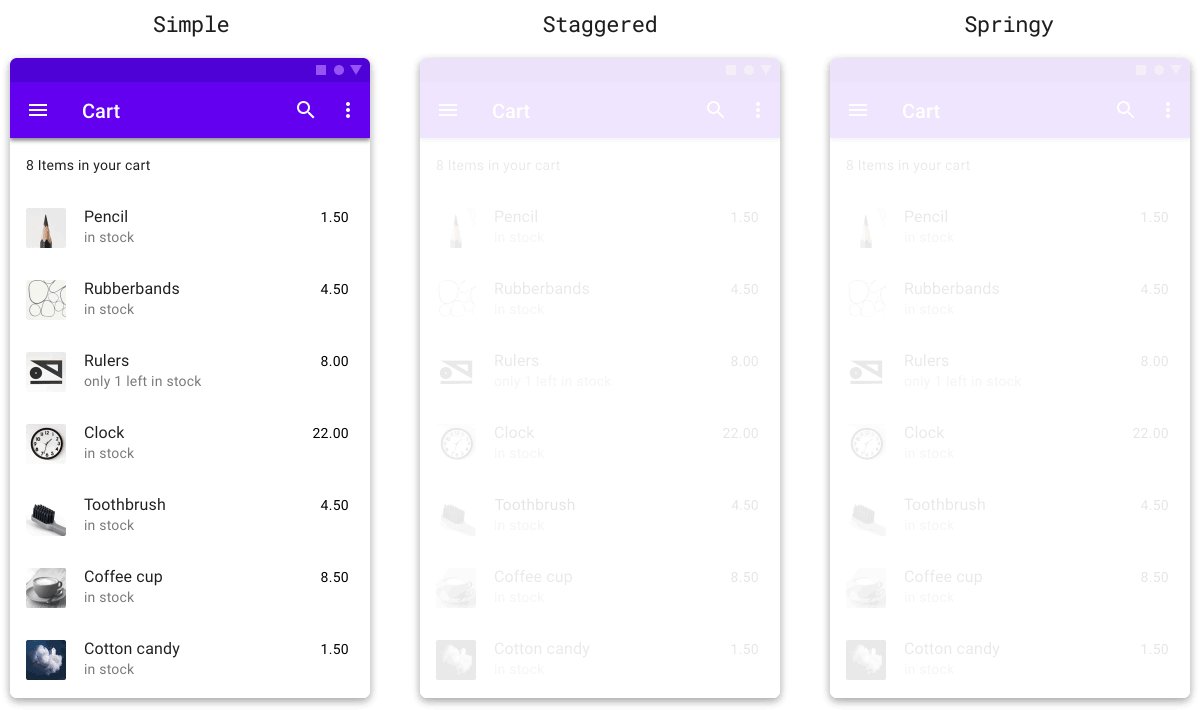
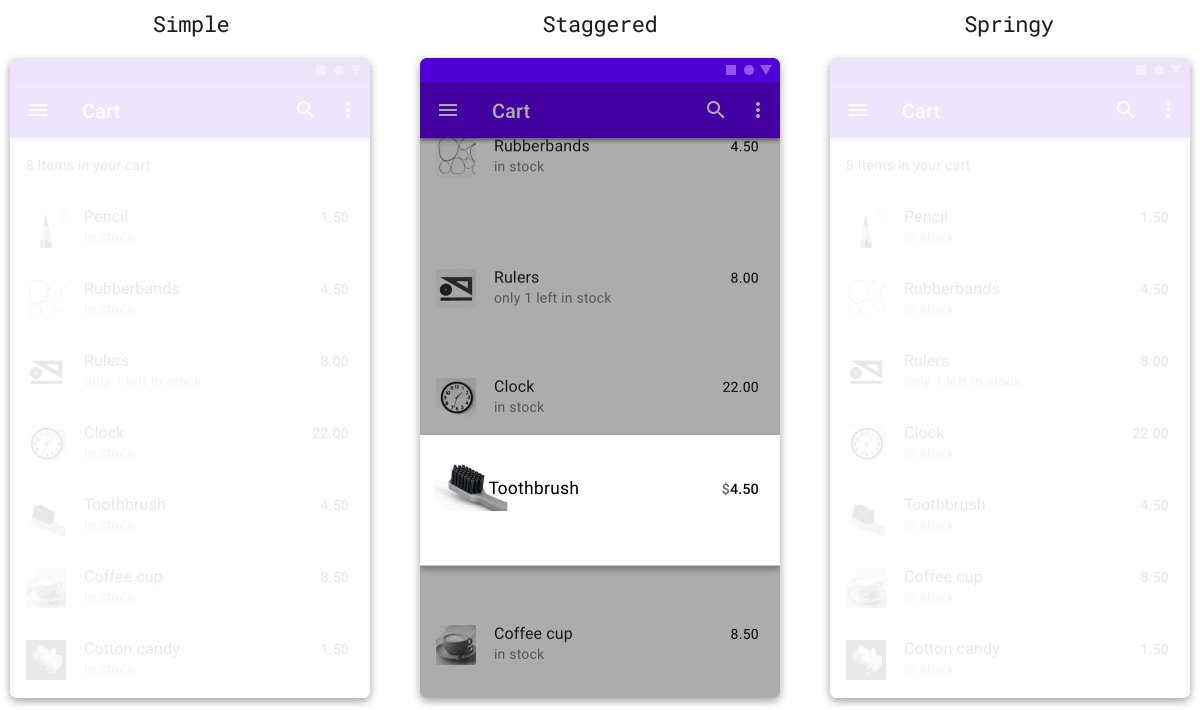
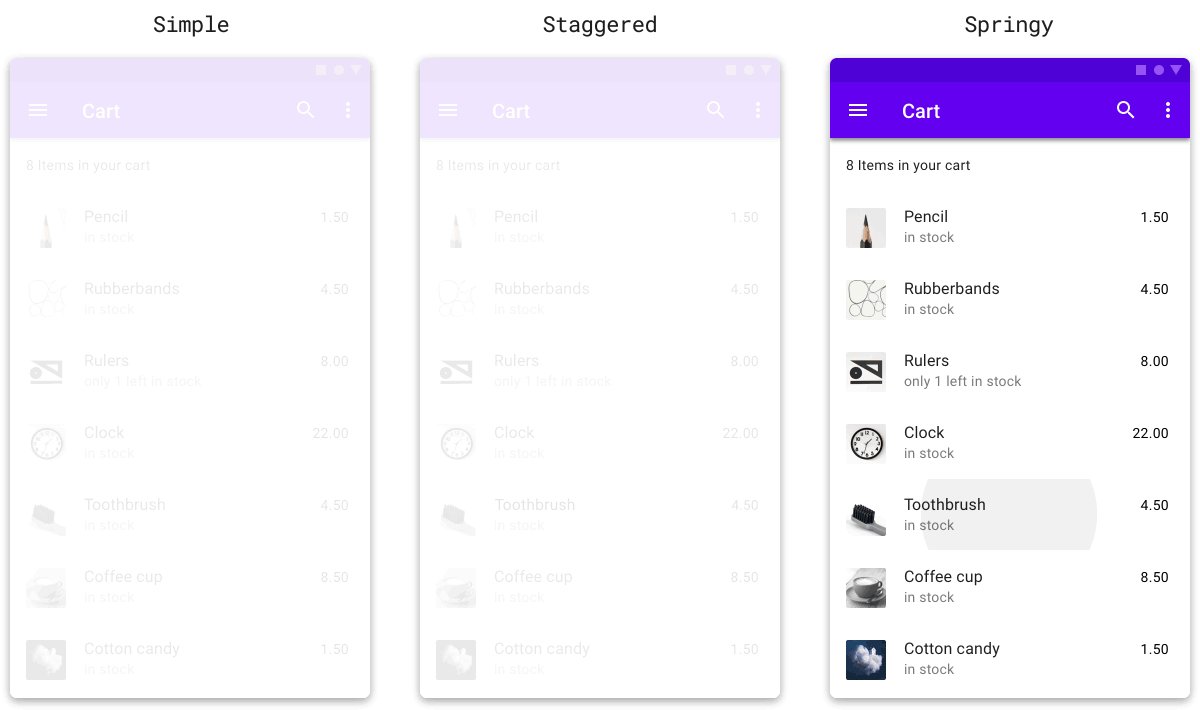
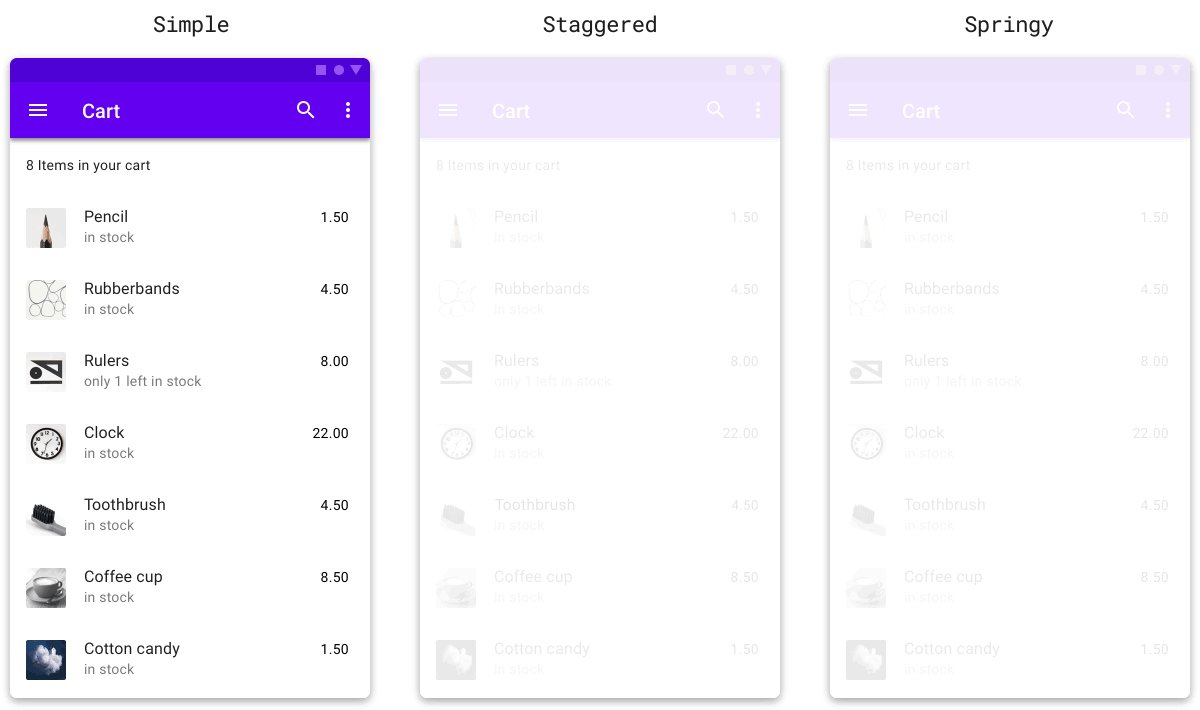
Se as composições inicial e final tiverem uma relação espacial ou sequencial clara, o movimento compartilhado pode ser usado para reforçá-la.
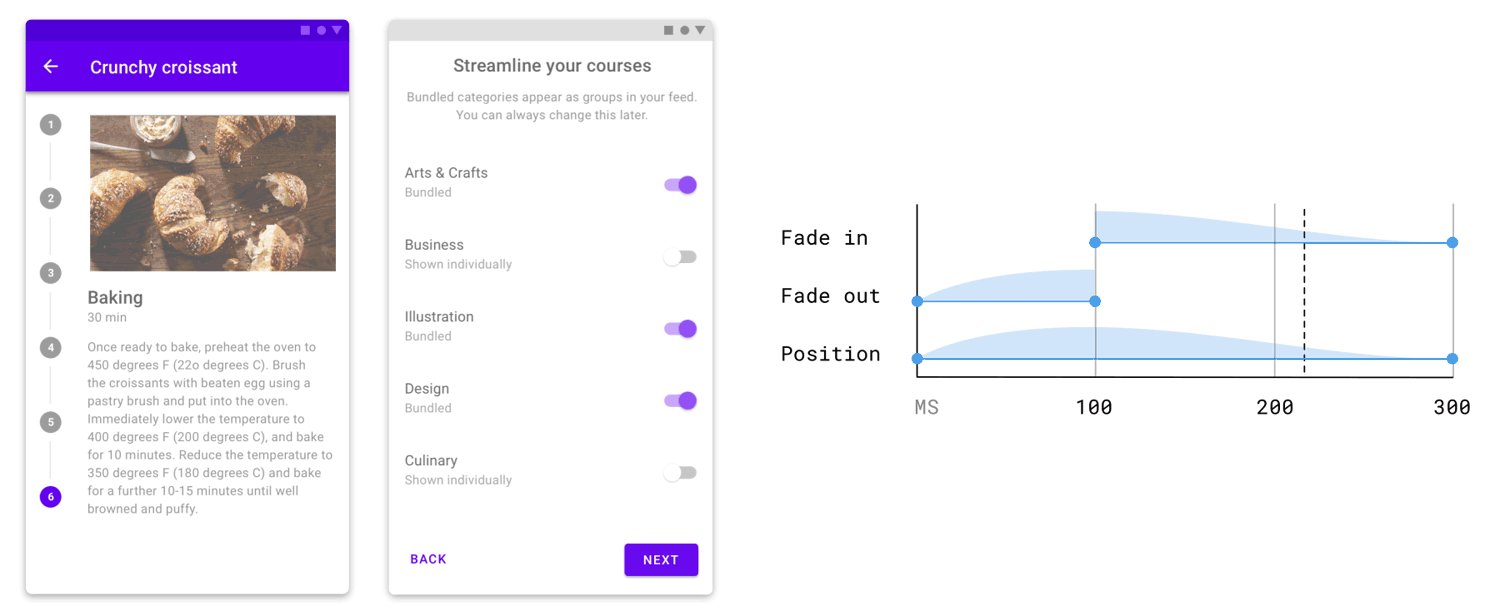
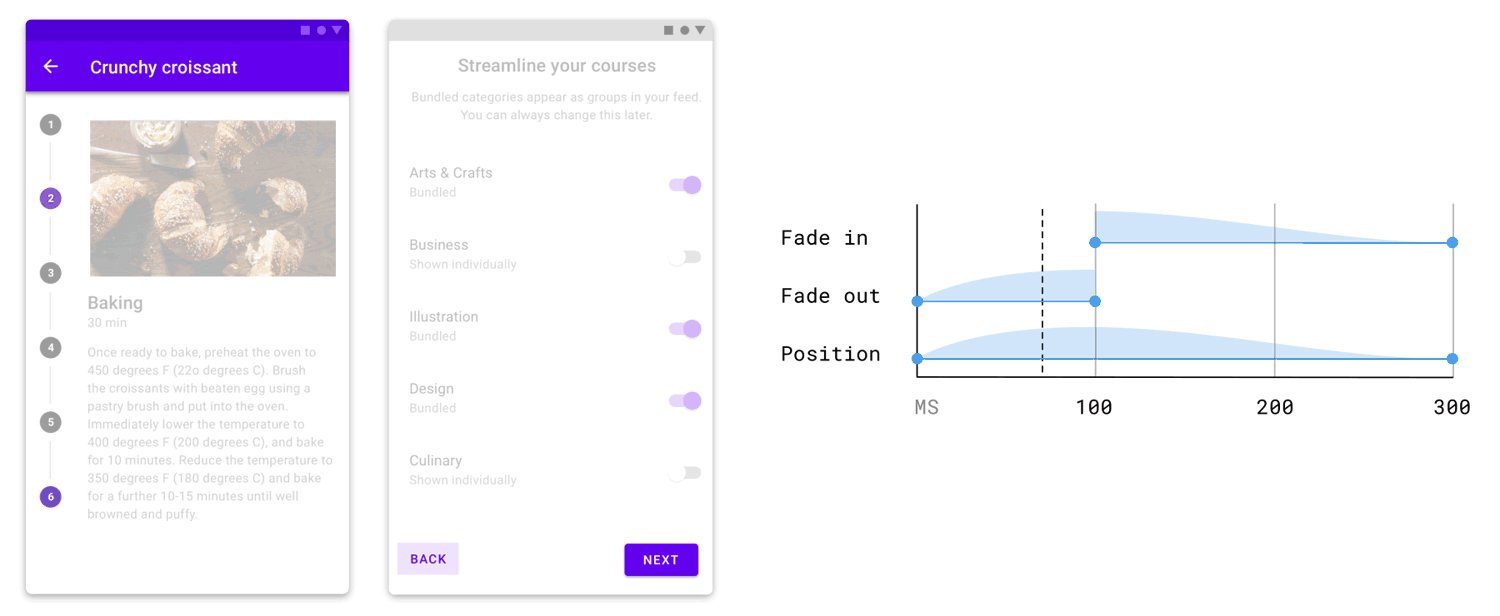
Ao navegar por um componente de vários passos para uma mesma ação, por exemplo, as composições inicial e final compartilham um movimento de deslizamento vertical à medida que elas se desaceleram.
Isso reforça seu layout vertical. Ao tocar no próximo botão em um fluxo de integração, as composições compartilham um movimento de deslizamento horizontal. Mover-se da esquerda para a direita reforça a noção de progresso em uma sequência.

A animação diminuiu para ilustrar o movimento compartilhado vertical e horizontal
Adotando melhores práticas para trabalhar a UI em projetos
1 – Mantenha simples
Dada a alta frequência e os laços estreitos com a usabilidade, as transições de navegação geralmente devem favorecer a funcionalidade sobre o estilo. Isso não quer dizer que eles nunca devam ser estilizados, apenas certifique-se de que as escolhas de estilo sejam justificadas pela marca.
O movimento de captura de olho geralmente é melhor reservado para elementos como pequenos ícones, logotipos, carregadores ou estados vazios.

2 – Escolha a duração certa e animações macias
As transições de navegação devem usar durações que priorizem a funcionalidade sendo rápidas, mas não tão rápidas, que se tornem esquisitas.
As durações são escolhidas com base em quanto da tela a animação ocupa. Como as transições de navegação geralmente ocupam a maior parte da tela, uma longa duração de 300 ms é uma boa regra geral. Por outro lado, componentes pequenos como um switch usam uma duração curta de 100ms. Se uma transição parecer muito rápida ou lenta, ajuste sua duração em incrementos de 25 ms até atingir o equilíbrio correto.

Os padrões e as melhores práticas descritos neste artigo pretendem estabelecer um estilo de movimento prático e sutil. Isso é adequado para a maioria dos aplicativos, no entanto, algumas marcas podem exigir expressões mais intensas e estilizadas.
Uma vez que as transições de navegação são atendidas, começa o desafio de adicionar caractere ao seu aplicativo. É aí que os padrões simples são inadequados e a arte da animação realmente brilha.

Dica final: Animação de personagem pode adicionar leveza a um erro do sistema =D
Este artigo é uma transcrição do original Motion design doesn’t have to be hard, de Jonas Naimark
