Letterings animados são bem comuns em projetos de motion. Combinar diferentes fontes para criar composições tipográficas interessantes é mais difícil do que parece. Aqui vão algumas boas dicas para aumentar suas chances de acerto ao criar um lettering para o título do seu próximo projeto!
Escolha fontes que contrastem
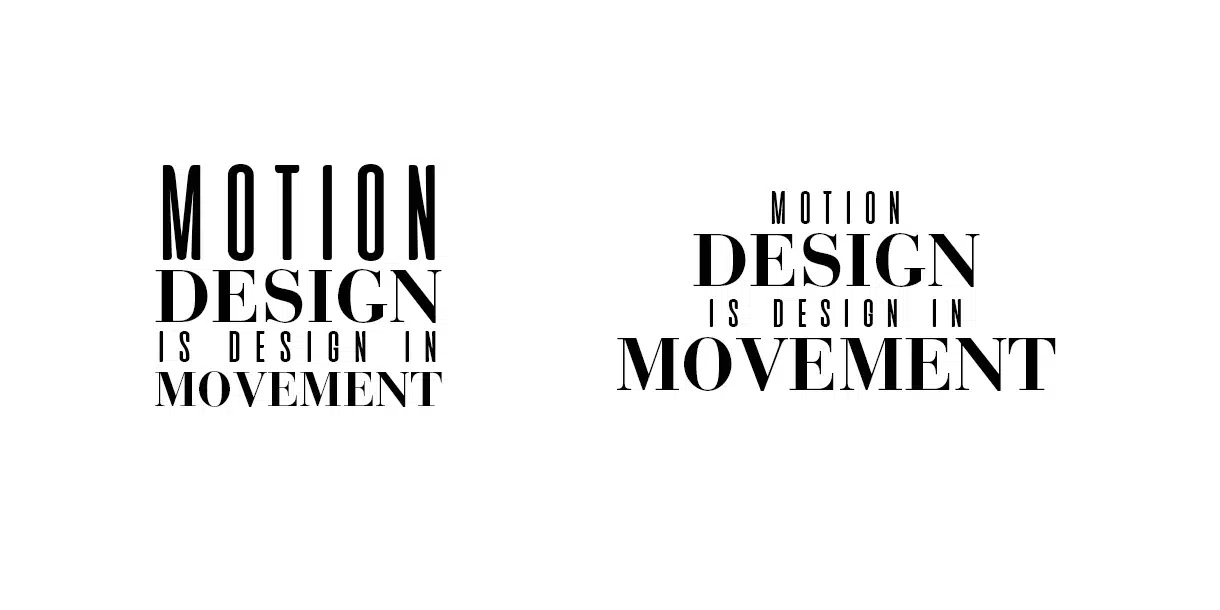
A regra mais importante é que as fontes devem sempre ser bem diferentes entre si. Duas fontes muito parecidas vão “brigar” e disputar a atenção do expectador.

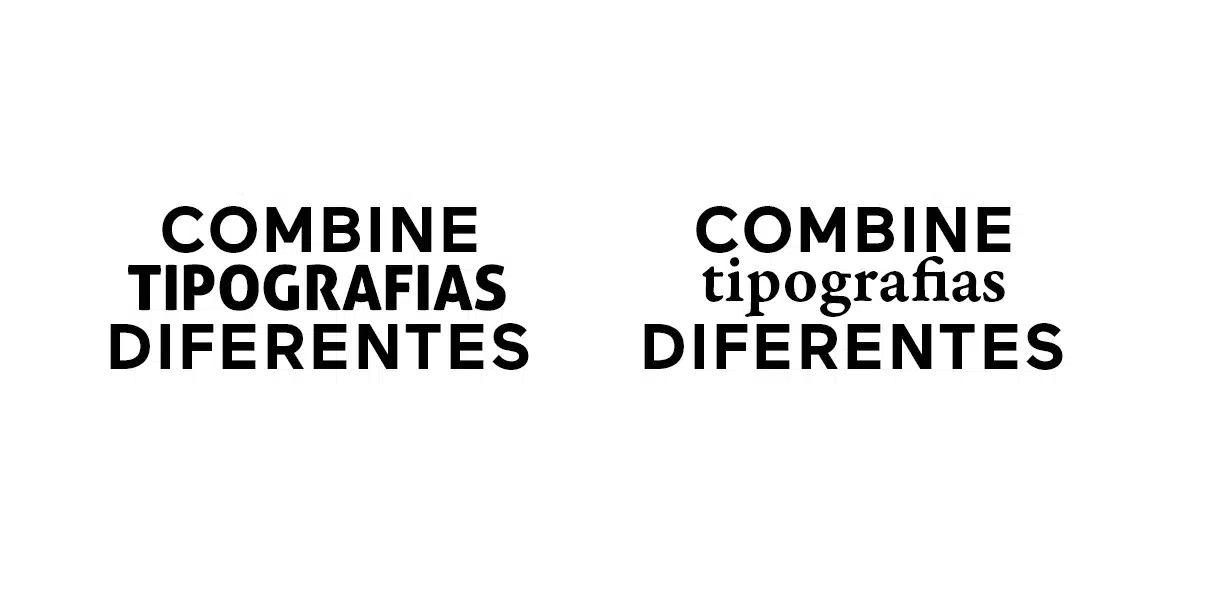
Na esquerda, combinação entre as fontes Maax e Aller Display, muito semelhantes / na direita combinamos Maax com Garamond, tipografias de contraste bem melhor.
A primeira composição usa duas fontes sem serifa. Elas são parecidas demais para gerarem contraste. Já na segunda composição temos uma tipografia mais moderna sem serifa, e a outra mais clássica serifada, criando uma combinação muito mais agradável visualmente.
Uma dica muito boa é variar entre fontes de uma mesma família. Elas foram projetadas para funcionar bem juntas e sua combinação sempre funcionará bem. E não estou falando apenas de variações entre pesos diferentes. Muitas fontes contém versões condensed ou extended e até mesmo versões com e sem serifa. Vejam alguns bons exemplos!

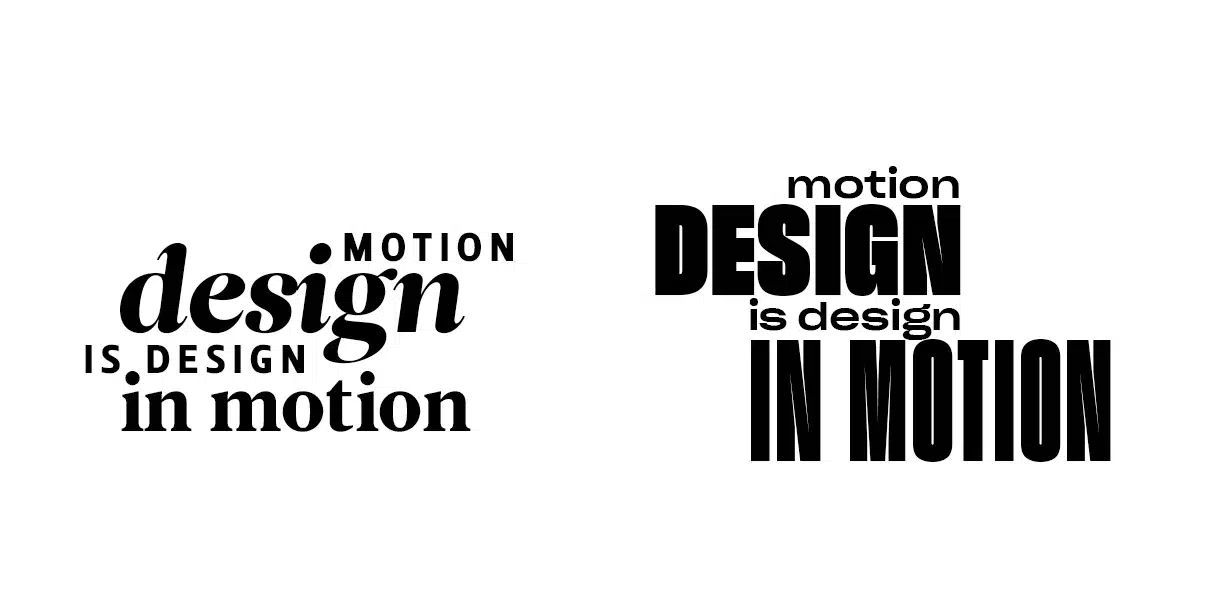
Na esquerda uma composição apenas usando Leitura (versões Sans, Display e News) / na direita usamos Sharp Grotesk (versões Ultra Expanded, Black e Condensed).
Acredite se quiser, mas cada uma destas composições utilizam uma única família de fontes, apesar das letras serem diferentes. O lettering da esquerda utiliza Leitura, fonte que possui versões serifadas, sem serifa, display e headlines. Na composição da direita, temos a fonte Sharp Grotesk, que possui quatro variações de condensação, que vai de Condensed até Ultra Expanded.
No máximo três fontes
Combinar três fontes diferentes já é difícil, mais do que isso é demais! Variação demais cria inconsistência, portanto, na dúvida, escolha apenas duas e, se precisar, varie apenas entre pesos diferentes de uma mesma fonte (light, regular, bold, etc).

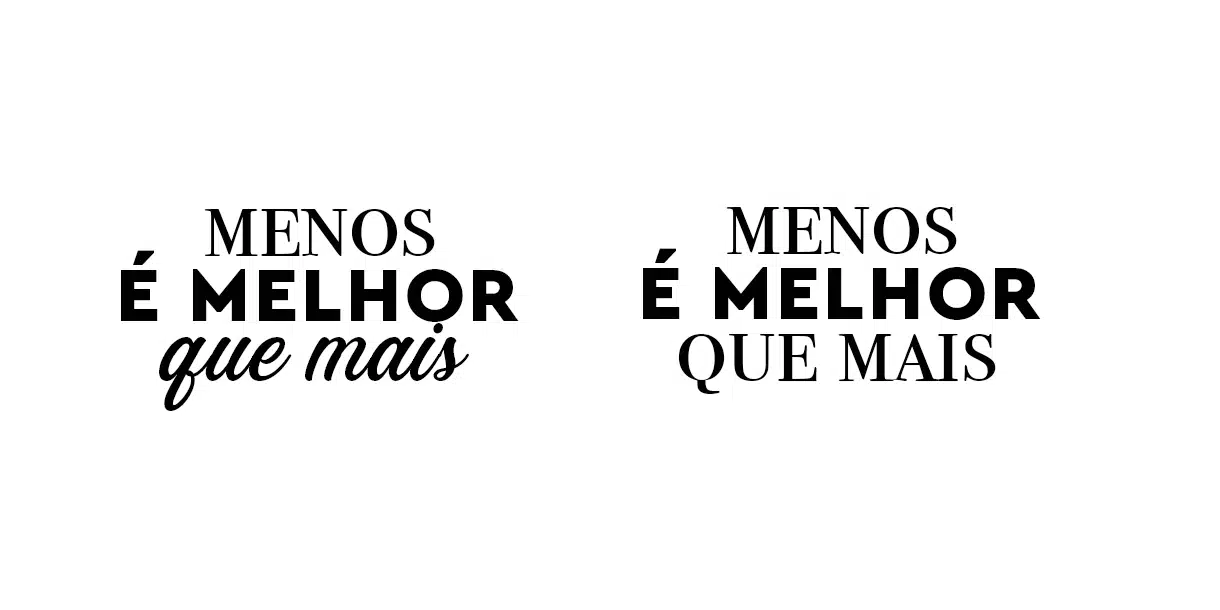
Na esquerda combinamos Bodoni, Cera Pro e Eusthalia Clean / na direita apenas Bodoni e Cera Pro.
Nestes dois exemplos vemos como a adição de uma terceira fonte torna o layout menos harmônico. Utilizar uma quarta fonte tornaria quase impossível criar uma composição equilibrada.
Hierarquia
O legal de usar letterings é que você pode brincar com a relevância de cada palavra que compõe seu texto. Você precisa deixar claro que algumas delas são mais importantes que outras. Isso pode acontecer variando tamanho, cor ou peso da letra.

Combinação da Eds Market e Brandon Text.
Na primeira combinação a hierarquia não é clara. Na segunda versão, a palavra “design” ganha força e, por consequência, a composição ganha expressividade.
Espaçamentos
Preste atenção na consistência dos espaçamentos entre as palavras. Tente manter a mesma distância vertical entre elas. Existe uma relação entre o espaço entre as linhas (entrelinhas) e entre as letras de uma palavra (entreletras), especialmente quando usamos entreletras maiores em nosso Layout. Idealmente o espaço entre as linhas deve ser maior do que o espaço entre as letras.

Combinações de Helvetica Bold e Georgia Regular. Acima um espaçamento consistente e em baixo um exemplo sem consistência.
Eu diria que espaço em branco em seu layout é sempre importante. Composições mais espaçadas e com mais “respiro” são mais agradáveis aos olhos.
Experimente não blocar o lettering
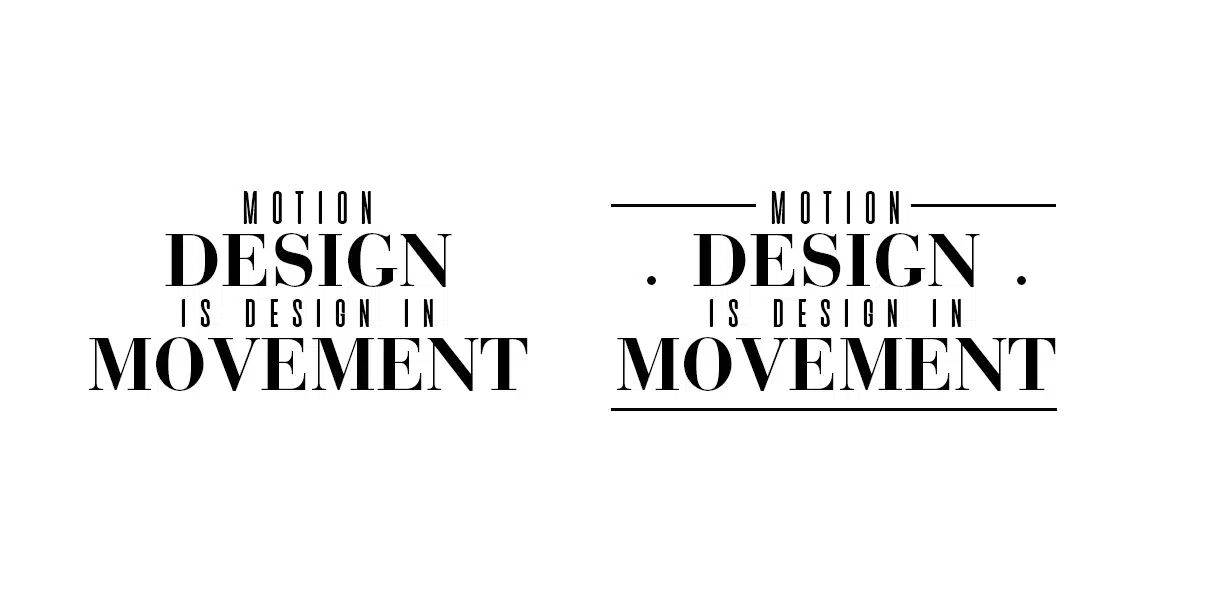
Designers iniciantes têm a tendência de criar letterings blocados. São aqueles letterings em que não existem indentações, ou seja, cujo as palavras sempre começam e terminam em um mesmo alinhamento vertical. Veja:

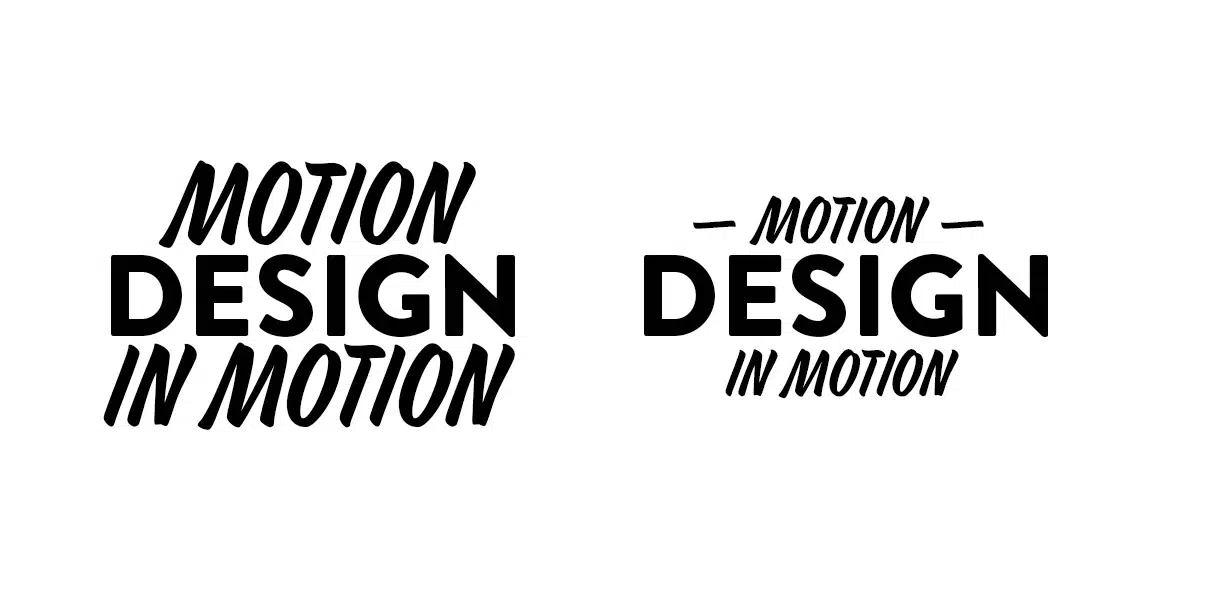
Aqui usamos as fontes Aliens And Cows e Bauer Bodoni.
O lettering blocado costuma ter alguns problemas. Para que palavras diferentes tenham a mesma largura, ou aumenta-se o tamanho da letra ou aumenta-se o espaço entre elas. Isso causa uma inconsistência no layout.
Indentações dão mais ritmo para o lettering e evitam com que tenhamos que usar vários tamanhos de fonte diferentes em um mesmo design. Uma dica legal, se você sente que existem muitos “buracos” no seu lettering, é usar elementos complementares como linhas e grafismos para complementar a composição. Isso pode deixar seu trabalho ainda mais interessante e bonito!

Aliens And Cows e Bauer Bodoni.
É importante que tudo que eu digo não é regra. É um resultado da minha experiência como designer e observação do trabalho de outras pessoas. Claro que em tipografia existem sim algumas regras que foram feitas para serem quebradas. Mas é preciso ter uma certa experiência para saber como e quando quebrá-las sem prejudicar seu design.
(A capa deste artigo é tirado do lyric video Jewelz & Sparks x Afrojack feat. Ester Dean – When You’re Gone)
