Todos sabem – ou deveriam saber -, que dominar o Graph Editor é parte fundamental no processo de animação em qualquer software. Contudo, não é tarefa fácil compreender ou interpretar o que as curvas do Graph Editor significam. Além disso, algumas aplicações (como o próprio After Effects), possuem dois tipos de Graph Editor: o Valeu Graph e o Speed Graph, ou Gráfico de Valores e Velocidade, respectivamente. E apesar de ambos serem usados com o mesmo propósito, cada um deles “mede” a animação de forma particular e são projetados para coisas específicas do mesmo modo.
Assim, vamos examinar as diferenças entre o Value Graph e Speed Graph no After Effects.
Reconhecendo a interpolação temporal

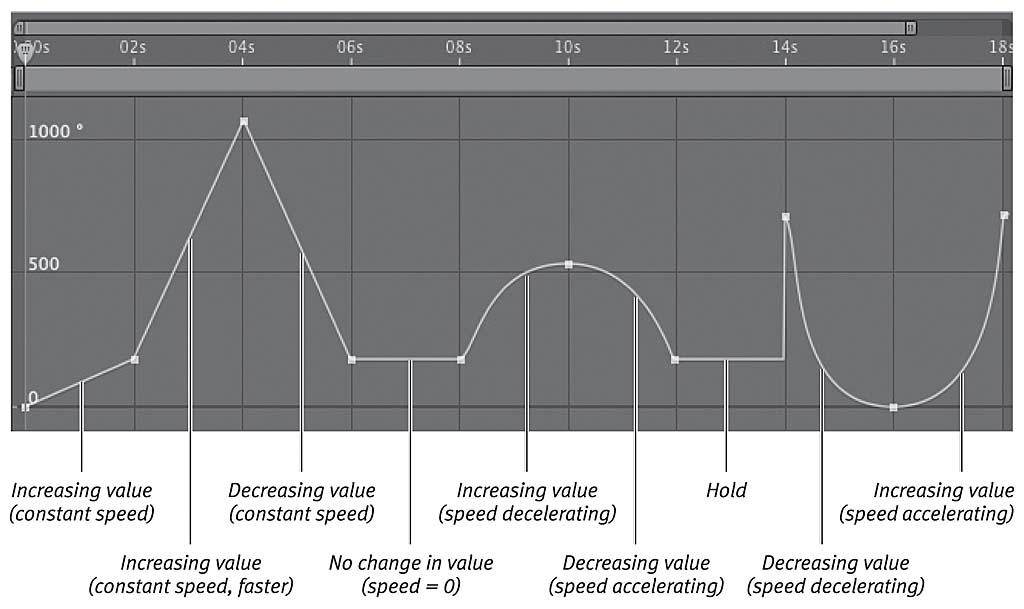
O Value Graph mostra as alterações no valor de uma propriedade (neste caso, Rotação). Examine como cada gráfico mostra visualmente certos tipos de interpolação temporal. – imagem via Peachpit

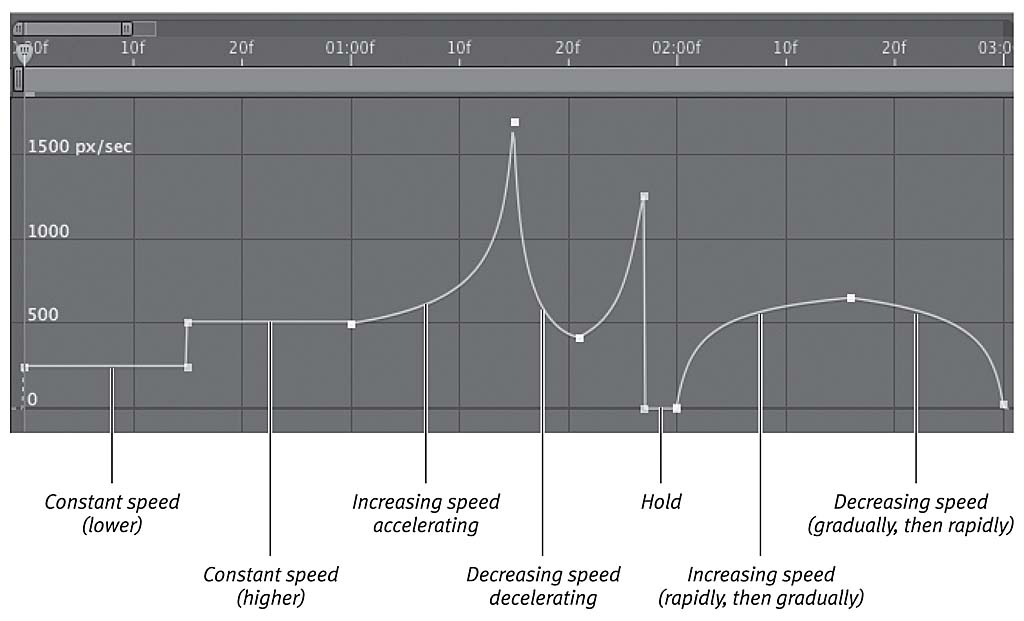
O Speed Graph mostra as mudanças na velocidade de uma propriedade, nessa caso Posição. – imagem via Peachpit
Interpolação Temporal |
Representado no Value Graph |
Representado no Speed Graph |
| Sem alterações na velocidade | Linha horizontal | Linha horizontal |
| Velocidade Constante | Linha reta com alguma inclinação | Linha horizontal |
| Mudança súbita na velocidade | Canto agudo | Linha desconectada/ease handles |
| Aceleração | Curva com declive acentuado | Curva inclinada para cima |
| Desaceleração | Curva com declive raso | Curva inclinada para baixo |
| Segurando | Linha horizontal, sem conexão | Linha horizontal, onde a velocidade atual = 0 |
Value Graph | Gráfico de Valores
O Value Graph mede o valor de uma propriedade na vertical e seu tempo na horizontal. As unidades nas quais os valores são expressos dependem do tipo de propriedade: a rotação é medida em números de rotações e graus; opacidade em porcentagens, e assim por diante. A inclinação da linha entre keyframes representa a taxa de variação em unidades por segundo. Linhas retas indicam um ritmo constante; linhas curvas indicam um ritmo de mudança, ou aceleração.
O Value Graph é particularmente fácil de entender quando se visualizam propriedades como Opacidade e Níveis de Áudio, porque essas propriedades correspondem bem forma de trabalho “alto e baixo” do gráfico.
Observe que algumas propriedades consistem em mais de um valor ou dimensão. Por exemplo, uma propriedade como Posição inclui valores para coordenadas X e Y (e em alguns casos Z). Assim, um gráfico de valor de posição inclui duas linhas codificadas por cores: uma representando o valor de coordenada X e a outra representando o valor de coordenada Y. É válido reafirmar que, quando um objeto usa o espaço Z no After Effects, ele adquire uma linha a mais em Posição, ou seja, a coordenada Z.
Speed Graph | Gráfico de Velocidade
O Speed Graph mede as taxas de mudança nos valores de uma propriedade. As unidades medidas pelo Speed Graph dependem do tipo de propriedade: graus de rotação/segundo, porcentagem de opacidade/segundo, e assim por diante. Independentemente da propriedade específica, a taxa de variação (unidades / seg) é medida verticalmente e o tempo (seg), é medido horizontalmente em ambos os gráficos. Portanto, a inclinação da linha representa a aceleração (unidades / seg / seg).
Comparado com o Value Graph, interpretar um Speed Graph não é tão simples. Por exemplo, no Speed Graph o valor de uma propriedade pode estar aumentando ou diminuindo, mas se sua taxa de mudança for constante, ela resultará em uma linha horizontal.
Use ambos, mas saiba onde e para quê
Tradicionalmente, usa-se o Value Graph para animações complexas (como personagens), e o Speed Graph para propriedade específicas (inclusive, algumas coisas só podem ser “amaciadas” no After Effects via Speed Graph). A facilidade visual do Gráfico de Valores possibilita um entendimento melhor sobre o processo de animação, pois o timming da animação é melhor representado nele. Contudo, pode-se usar ambos, até dado ponto, para fazer as mesmas coisas.
Dizem que uma das vantagens do Speed Graph é a possibilidade de se animar parâmetros de posição unificados, ou seja, podemos animar X, Y, Z sem a necessidade de separá-los. De todo modo, cabe a cada profissional escolher o que melhor se adapta, mas é sempre bom compreender as diferenças e aplicações de ambos os gráficos.
