NOTA DO LAYER LEMONADE: ESSA É UMA TRADUÇÃO LIVRE DO ARTIGO ORIGINAL “Designing for Different Screens and Devices: 7 Steps to Creating A Great UX”, PUBLICADO NO BLOG DA ADOBE POR NICK BABICH.
De um smartwatch com micro tela até as TVs mais amplas, o conteúdo deve ser desenvolvido para ser visualizado e interagido com uma variedade de tamanho de telas. Mas projetar para diferentes dispositivos é mais do que apenas ajustar o conteúdo para cada tela. Envolve muita complexidade: designers precisam maximizar a experiência de usuário para cada dispositivo, de modo que os usuários acreditem que o aplicativo foi realmente projetado para seus dispositivos em vez de simplesmente ser esticado para caber na tela.
Para criar um bom UX, é necessário desenvolver uma estratégia eficaz para atingir uma gama diversificada de dispositivos e tamanho de telas.
1- Identifique a principal experiência do usuário
Cada produto possui uma principal experiência de usuário, que basicamente é o motivo pela qual o mesmo existe. O produto resolve um problema que as pessoas têm e por isso se torna significativo e agrega valor para elas. Uma combinação de conteúdo e recursos chave representa a principal experiência do usuário. Para encontrar o principal UX do seu produto, pergunte a si mesmo: “Quais sãos as tarefas mais comuns e importantes que os clientes precisam completar? ” É essencial apoiar essas principais tarefas em cada canal que você usa para o seu produto. Por exemplo: a principal experiência do usuário da Uber é solicitar uma viagem com facilidade, a qualquer momento. Esse recurso deve funcionar bem em cada dispositivo destinado a esse propósito, independentemente do tamanho da tela.

Pedir uma corrida é a tarefa mais importante para usuários Uber. Os usuários podem completar esta tarefa usando o Apple Watch. Crédito de imagem: Techcrunch
Identifique grupos de dispositivos para o seu produto
Embora exista inúmeros dispositivos com diferentes tamanhos de tela, e absolutamente impossível segmentar dispositivos individuais, é possível definir grupos para seu produto com base nas tarefas às quais o usuário provavelmente se concentrará. Os grupos de dispositivos mais comuns são:
- Celulares
- Tablets
- Desktops
- Smart TVs
- Smartwatches

Diferentes grupos de dispositivos oferecem diferentes serviços em diferentes contextos: usuários se envolvem em diferentes modos de interação, dependendo do tipo de tela que eles estão procurando. Por exemplo, telefones celulares são usados principalmente para micro-tarefas e têm sessões curtas de usuários. Tablets são utilizados principalmente para consumo de conteúdo e atualmente não são considerados ferramentas de trabalho para a maioria das pessoas. Entender o objetivo do contexto básico para os vários tipos de dispositivos é essencial para construir um bom UX.
2- Adapte a experiência para cada contexto de uso
Depois de identificar a principal UX do seu produto e selecionar um conjunto de grupos de dispositivos que você gostaria de suportar, você precisa adaptar a experiência para cara grupo (cada contexto de uso). O design para contexto é especialmente importante ao projetar para diferentes grupos de dispositivos.
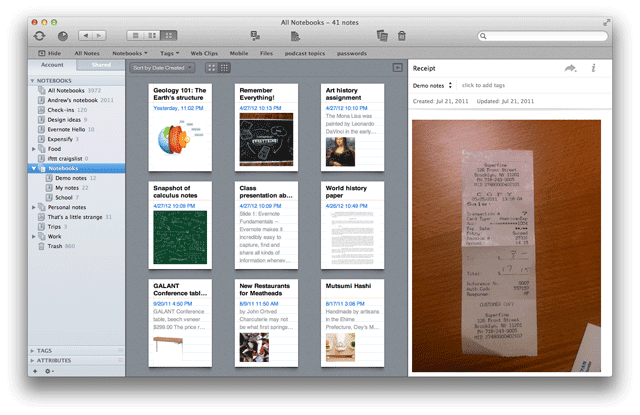
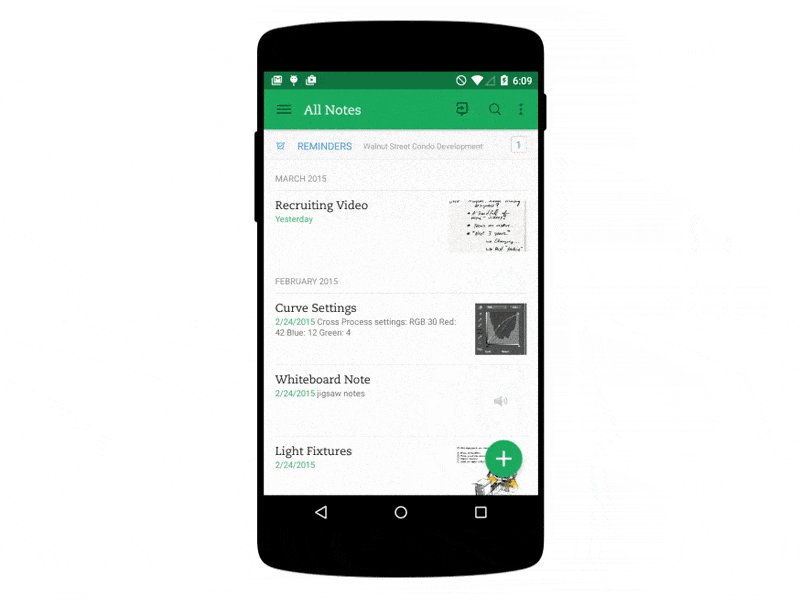
Primeiro, nem todos os recursos fazem sentido em toso os dispositivos. Você precisa identificar os diferentes cenários em que seu produto será usado através dos grupos de dispositivos e projetar uma experiência adequada para cada um desses cenários. Por exemplo, muitas os usuários móveis querem coisas diferentes do produtos do que usuários de desktop. Evernote, por exemplo, um popular produto de “tomada de notas” que está disponível em vários dispositivos. Sua versão desktop é otimizada para o consumo de conteúdo:

O aplicativo Evernote para área de trabalho é otimizado para ler texto e visualizar mídia.
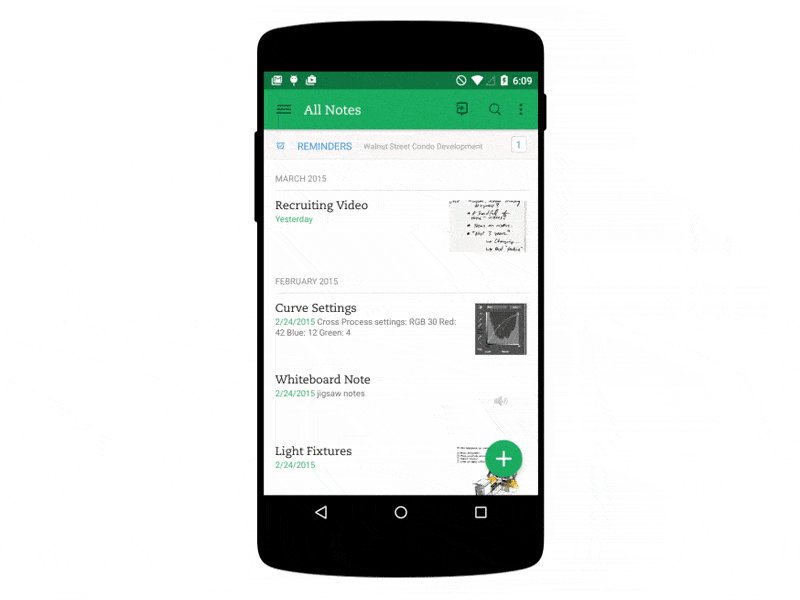
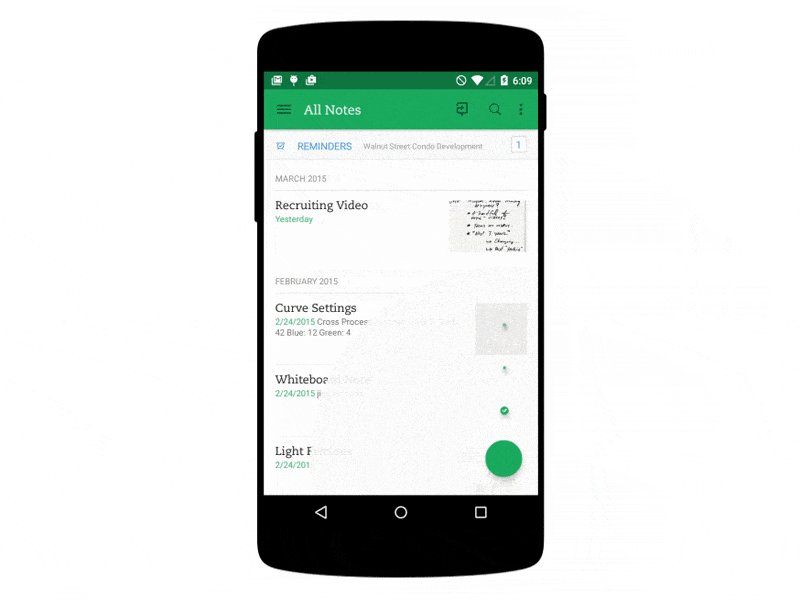
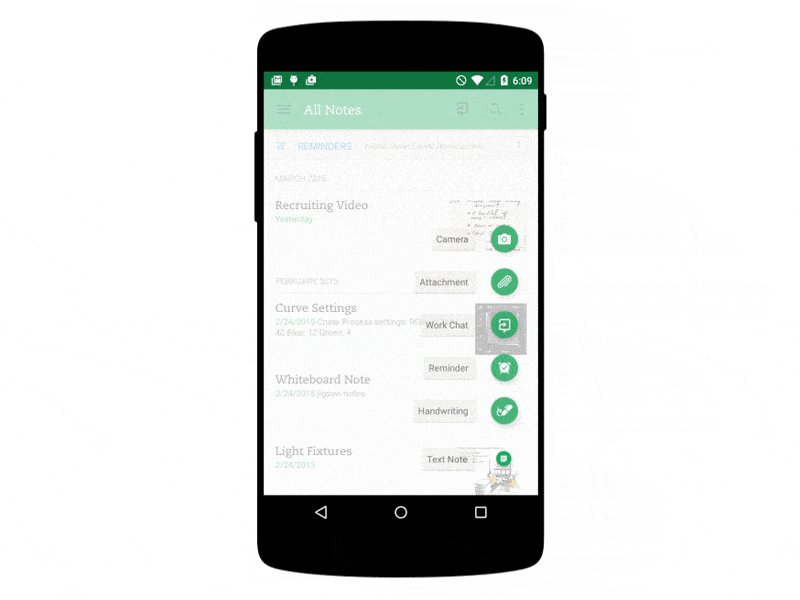
Enquanto a versão móvel é otimizada para tomar notas, capturar fotos e áudio.

A Evernote entende o contexto móvel: utiliza os recursos do dispositivo e fornece uma maneira rápida de salvar ideias (adicionar notas de texto, capturar foto ou definir uma lembrança).
Segundo, diferentes telas permitem diferentes métodos de entrada. Considere o toque como um exemplo. Alguns confrontos comuns que os designer criam ao projetar dispositivos com entrada de toque (telefones celulares e smartwatches) incluem:
- Pequeno alvos de toque. Os destinos de toque (como botões CTA) devem ter tamanho adequado. Um minimo de 7mm geralmente é o suficiente, no entanto, é melhor utilizar um alvo de 10mm.

Crédito da imagem: UXMag
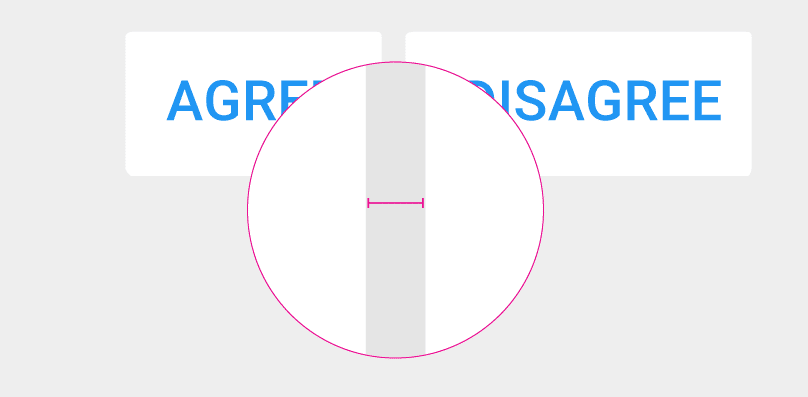
- Colocar itens muito próximos. Você deve considerar o tamanho dos alvos, bem como o espaço entre eles, pois o espaçamento ajuda a separar os controles e fornece a sua interface de usuário espaço para respirar. O espaçamento sugerido para evitar erros de entrada é um mínimo de 23pt.

Espaçamento entre botões
Usar suspensão. Nas telas sensíveis ao toque, não há “flutuar”.
3- Projete para a tela mais pequena primeiro
Historicamente designer sempre trabalharam desde a maior tela até a menor – o que significa que o primeiro e principal design era para a visualização completa da área de trabalho (tinha a maioria das funcionalidades). Somente depois da conclusão para desktop, o design era levado aos dispositivos móveis e outros. No entanto, ao projetar para área de trabalho, geralmente enfrentamos o problema da “pia da cozinha”: muitos recursos são adicionados ao produto, especialmente quando vários interesses estão envolvidos. Isso não é surpreendente, uma vez que a adição de recursos é relativamente fácil quando tem uma grande quantidade de propriedades. A experiência prática claramente mostra que é melhor projetar com a abordagem Mobile First e criar seu aplicativo com a menor tela relevante para seus usuários.
Quando você projeta para a menor tela relevante primeiro, isso te força a decidir o que importa mais. Depois de um tempo você aplicará a mesma abordagem de seleção cuidadosa para as outras versões do seu produto, seja no desktop, tablet ou TV.

Na maioria dos casos, o celular será a menor tela relevante. Se dispositivos portáteis são importante para você, então você precisará considerar micro-telas com resoluções ainda menores.
4- Não se esqueça das telas grandes
Pense em grandes telas, bem como em pequenas, e dê o mesmo nível de atenção a elas como daria às pequenas.
- Não basta dimensionar o seu design para que ele se encaixe em grandes telas. Aproveite ao máximo o espaço extra disponível.

Crédito da imagem: Wikipedia
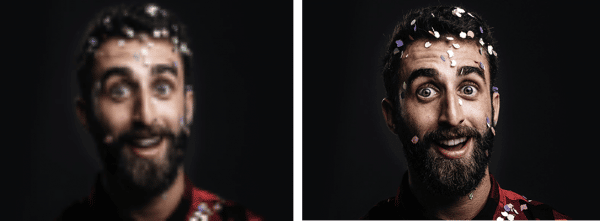
Certifique-se de que as imagens não perdem a qualidade à medida que aumentam para as grandes telas.

À esquerda: imagem de baixa qualidade. À direita: Imagem com resolução correta.
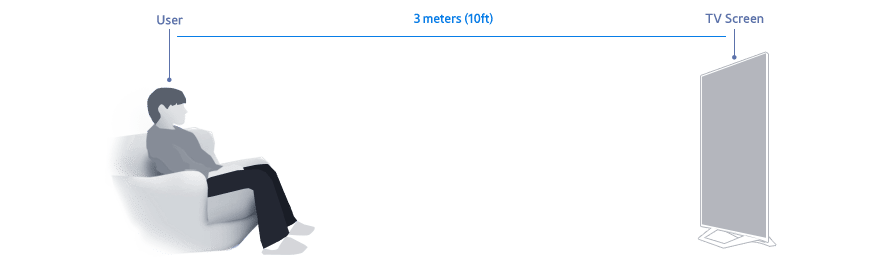
- Considere especificações de tela grande. Cada grupo de dispositivos tem sua própria especificação. Por exemplo, projetar para telas de televisão é conhecido como “projetar para experiência de 10 pés”, por causa da distância do sofá, o tamanho aparente de elementos na tela é visivelmente menor em comparação com uma tela de desktop.

Os elementos da interface de usuário para a TV devem ser maiores do que para uma área de trabalho de computador. Crédito da Imagem: Samsung
5- Forneça uma experiência consistente
Uma experiência consistente significa que o aplicativo e sua experiência são semelhantes em todos os tamanhos de tela. Uma experiência de usuário consistente, independentemente do dispositivo, é um dos principais componentes de uma experiência de usuário bem sucedida em todos os canais.
- Isso define expectativas para futuras interações com o seu produto e cria confiança do usuário.
- Experiências consistentes tornam mais fácil para o usuário que interagiram com seu produtos em outros dispositivos.
Em vez de adaptar os projetos a cada um de um número cada vez maior de telas e dispositivos, você pode tratá-los como facetas da mesma experiência. Por exemplo, o aplicativo Google Search fornece a mesma experiência de pesquisa em todos os dispositivos.

Quando os projetos e as características são consistentes, os usuários podem completar tarefas de forma mais rápida e eficiente no dispositivo de sua escolha.
6- Crie uma experiência perfeita
Criar uma experiência perfeita em diferentes grupos de dispositivos é muito importante para os seus usuários. As pessoas movem-se de um lado para o outro entre os dispositivos para fazer as coisas e quando elas estão mudando de dispositivo para dispositivo, esperam que seus produtos e serviços mudem com eles. Isso significa que os usuários não precisam pensar sobre o dispositivo que estão usando, mudanças no ambiente ou alterações no contexto, e podem confiar em uma ótima funcionalidade e facilidade de uso independentes do dispositivo.

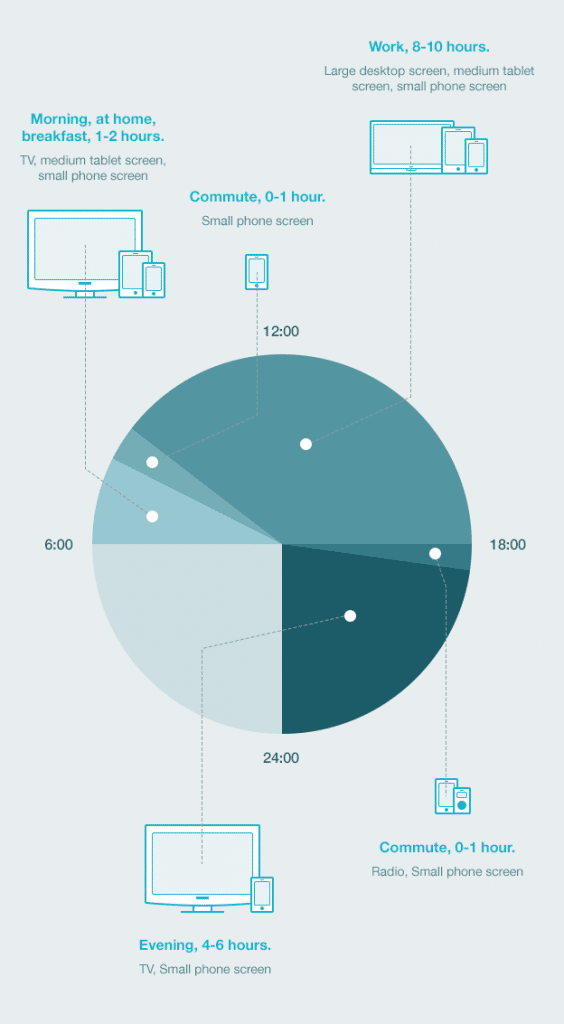
Como a maioria das pessoas passa sobre o seu dia a tela principal que eles acessam. Crédito da imagem: Intercom
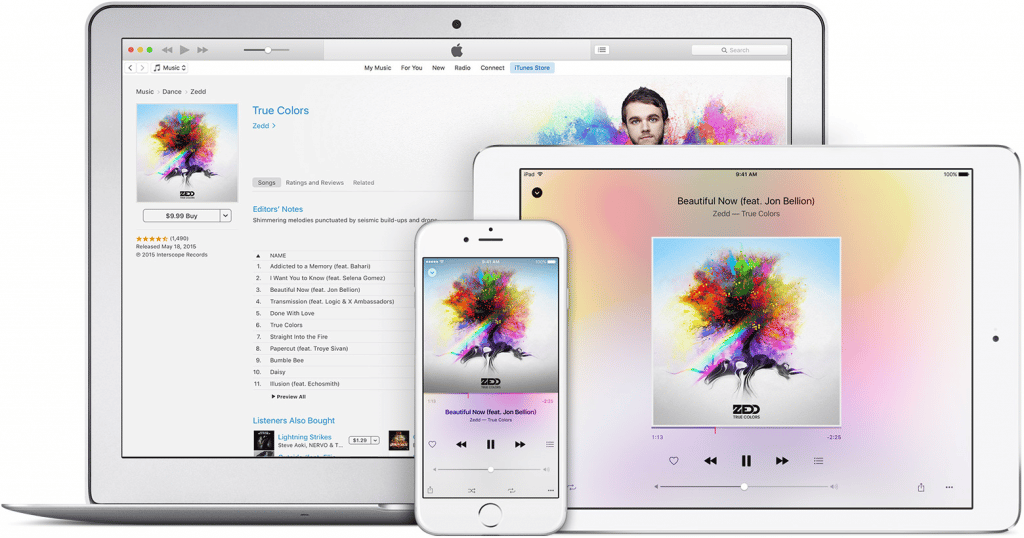
Com base em cenários de uso, você pode querer garantir que o consumo de conteúdo em cada dispositivo esteja em sincronia. Pegue a Apple Music com um exemplo: você pode configurar sua playlist no seu Mac e estará instantaneamente disponível no seu iPhone, ou você começa a ouvir a música em seu iPhone e quando você mudar para o desktop, você será levado de volta ao ponto em que estava no seu iPhone.

A Apple Music lida com a sincronização de vários dispositivos muito bem.
7- Teste seu projeto
O que funciona em ambientes de teste nem sempre se mantém no mundo real. Executar testes de usabilidade para o seu produtos com usuários reais em dispositivos reais permitirá que você descubra problemas UX para resolver antes da liberação.
Conclusão
Ao projetar para várias telas e dispositivos, a melhor estratégia é manter a experiência de usuário final em mente. Como designer UX, você deve avaliar quando, onde e como um produto será usado para avaliar a experiência ideal para o usuário. Independentemente do tamanho da tela em que seu produto esteja, os usuários esperam uma experiência suave em todos os dispositivos.
